모든 사용자들이 반드시 기획자의 의도대로 생각하고 행동하지는 않는다. 모든 사용자의 행동을 예측할 수는 없다. 그나마 할 수 있는 일은 모든 사용자가 이해할 수 있도록 최대한 '쉽게' 만드는 것이다. 사용자에게 '쉽게' 다가갈 수 있는 방법들을 고민해보자.
[1] 에피소드와 사례를 이용하자.
인지과학 Insight 💫
예시를 통해 일반적인 특성을 도출해내는 방식은 뇌 속에서 자연스럽게 일어난다. (귀납법)
💬 생소한 서비스, 추상적 개념을 설명하기 위해서는 에피소드나 예시를 제시하는 것이 좋다.
💬 사용자에게 반례를 제시하는 것도 사용자에게 정확한 개념을 제시할 수 있는 효과적인 방법이다.
주변 둘러보기 👀
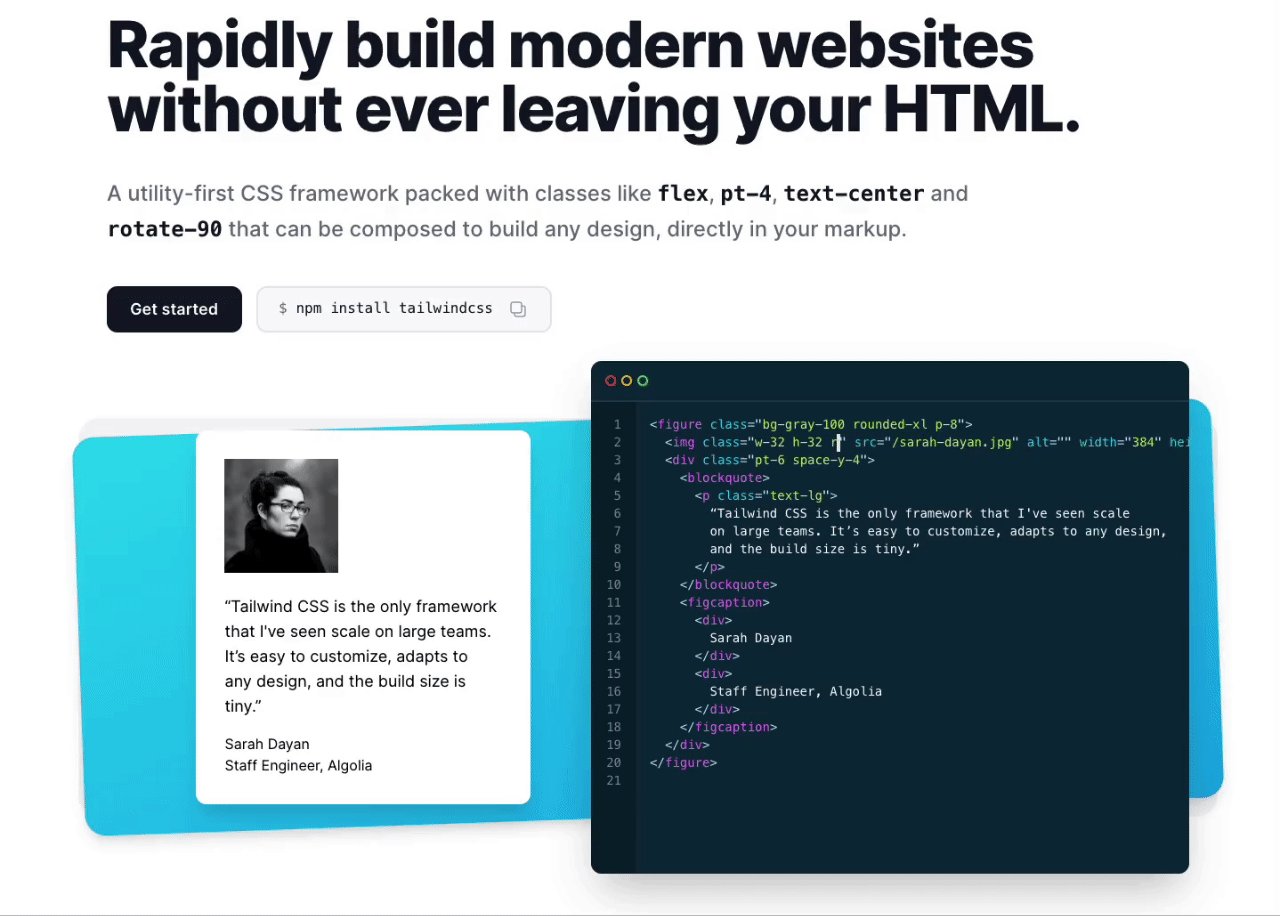
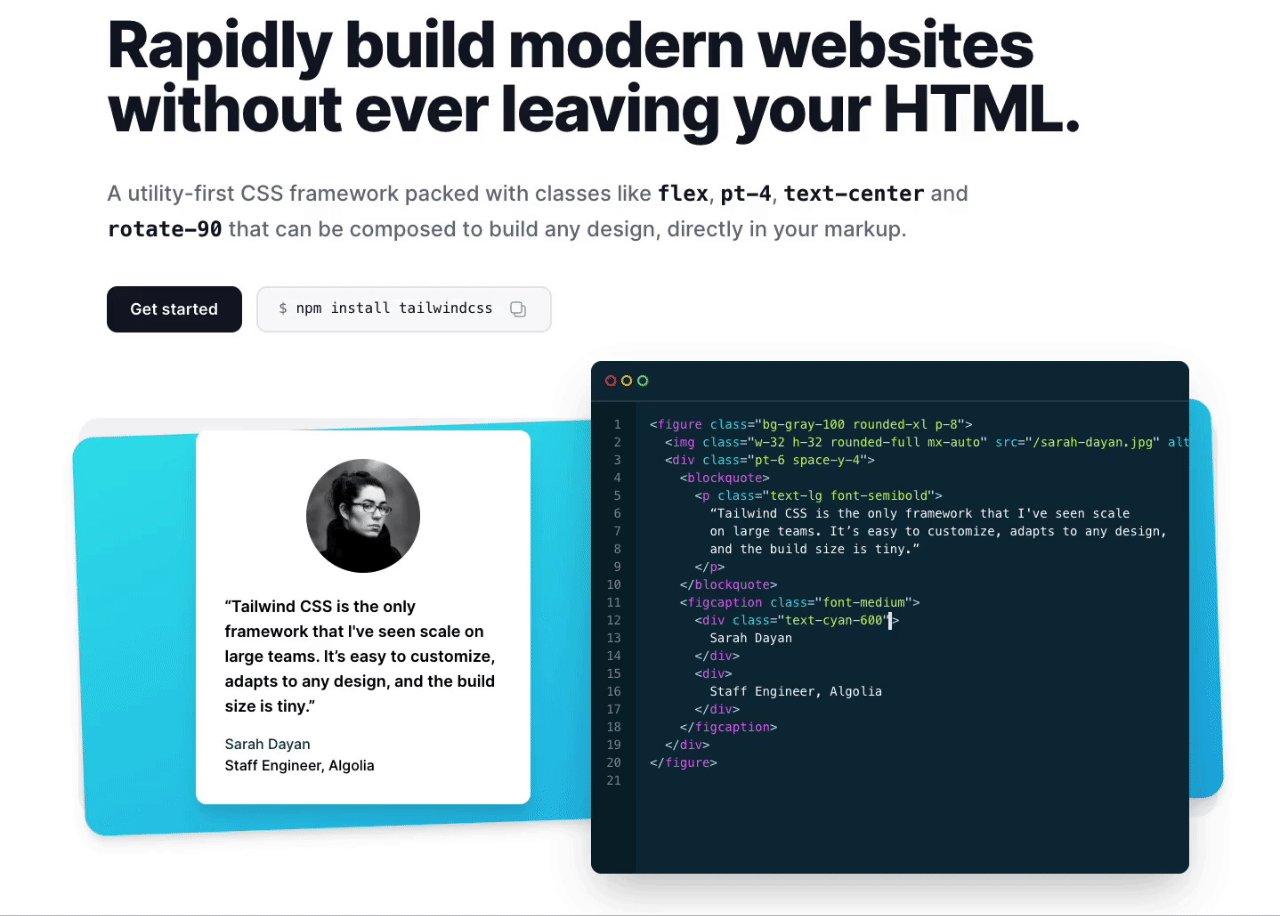
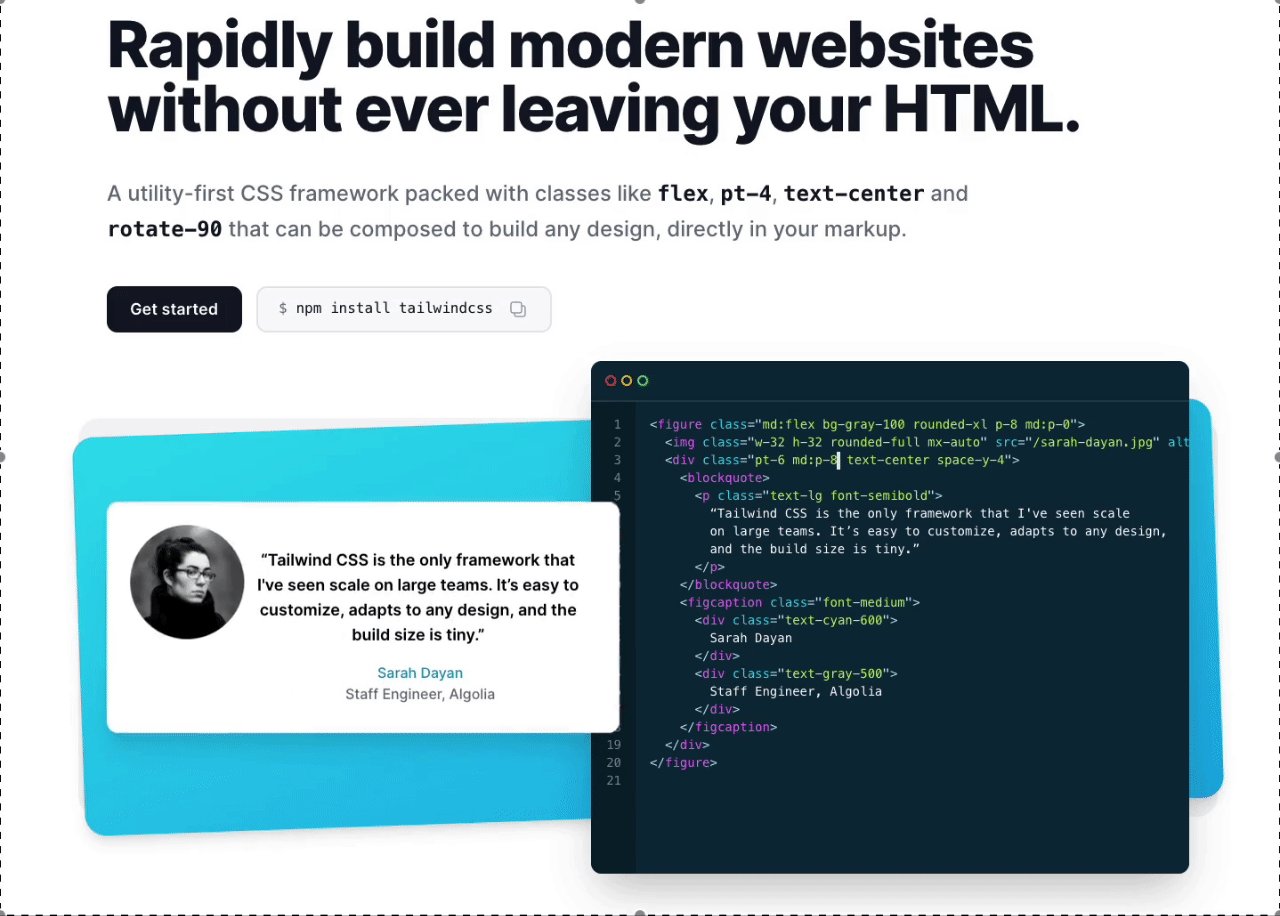
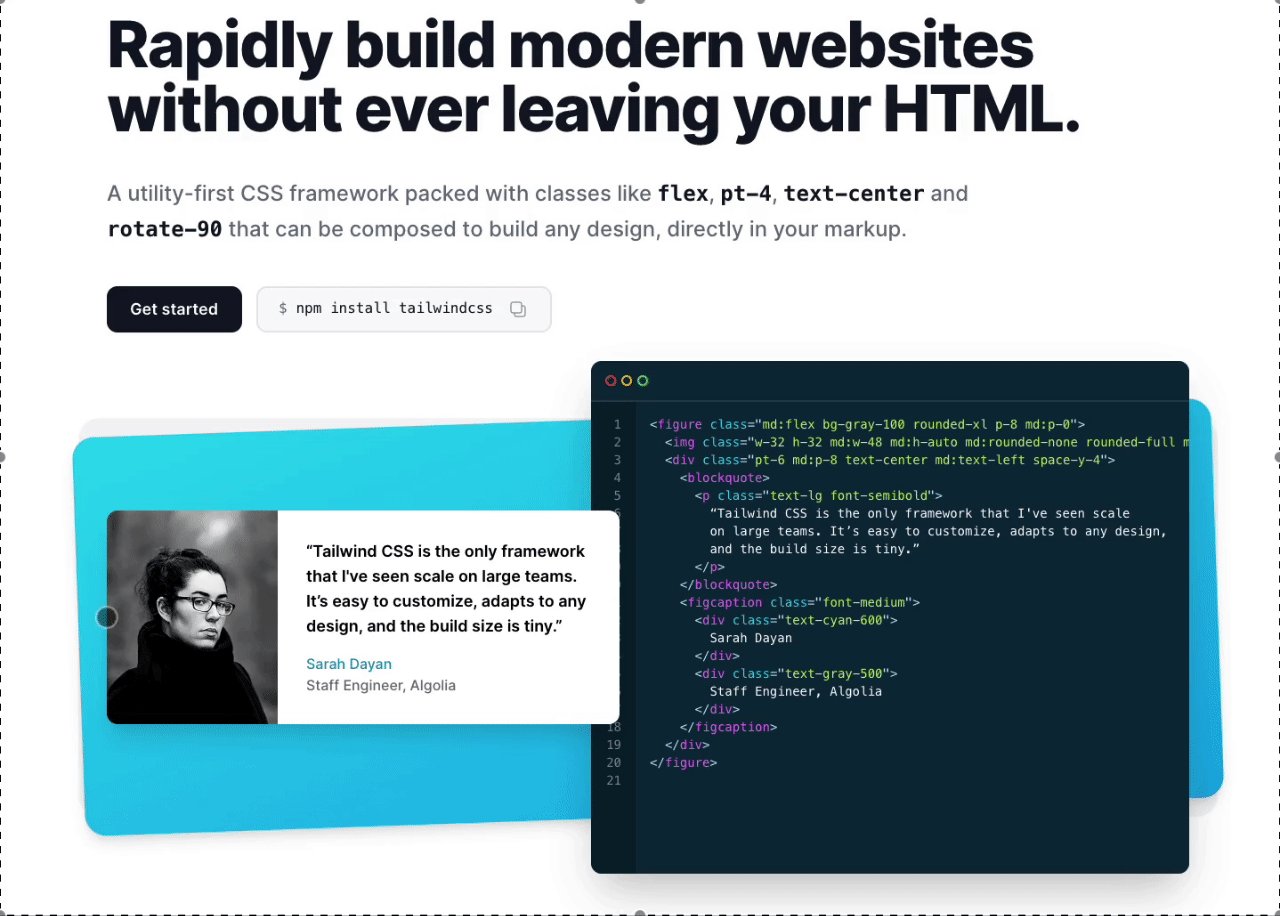
많은 웹사이트의 랜딩페이지에서 서비스의 기능을 간접경험할 수 있는 애니메이션을 제공하고 있다. 애니메이션을 이용해 구체적인 이용 사례를 사용자에게 보여줌으로써, 서비스가 제공하는 가치를 빠르고 효과적으로 전달할 수 있다.




[2] 제공할 옵션의 수를 조절하자.
인지과학 Insight 💫
사람이 무언가를 선택하는데 걸리는 시간은 '대안이 몇 개인가'에 따라 결정된다고 한다. 이 법칙은 이를 발견한 영국의 심리학자 윌리엄 에드먼드 힉(William Edmund Hick)의 이름을 따서 '힉의 법칙(Hick's Law)'이라고 한다.
💬응답 시간이 중요한 경우, 옵션의 수를 최소화하여 사용자가 빠른 의사결정을 할 수 있도록 도와야 한다. (보통 5개 이내가 적당)
💬단, 응답 시간이 중요하지 않은 경우에까지 무리해서 힉의 법칙을 적용할 필요는 없다.
주변 둘러보기 👀


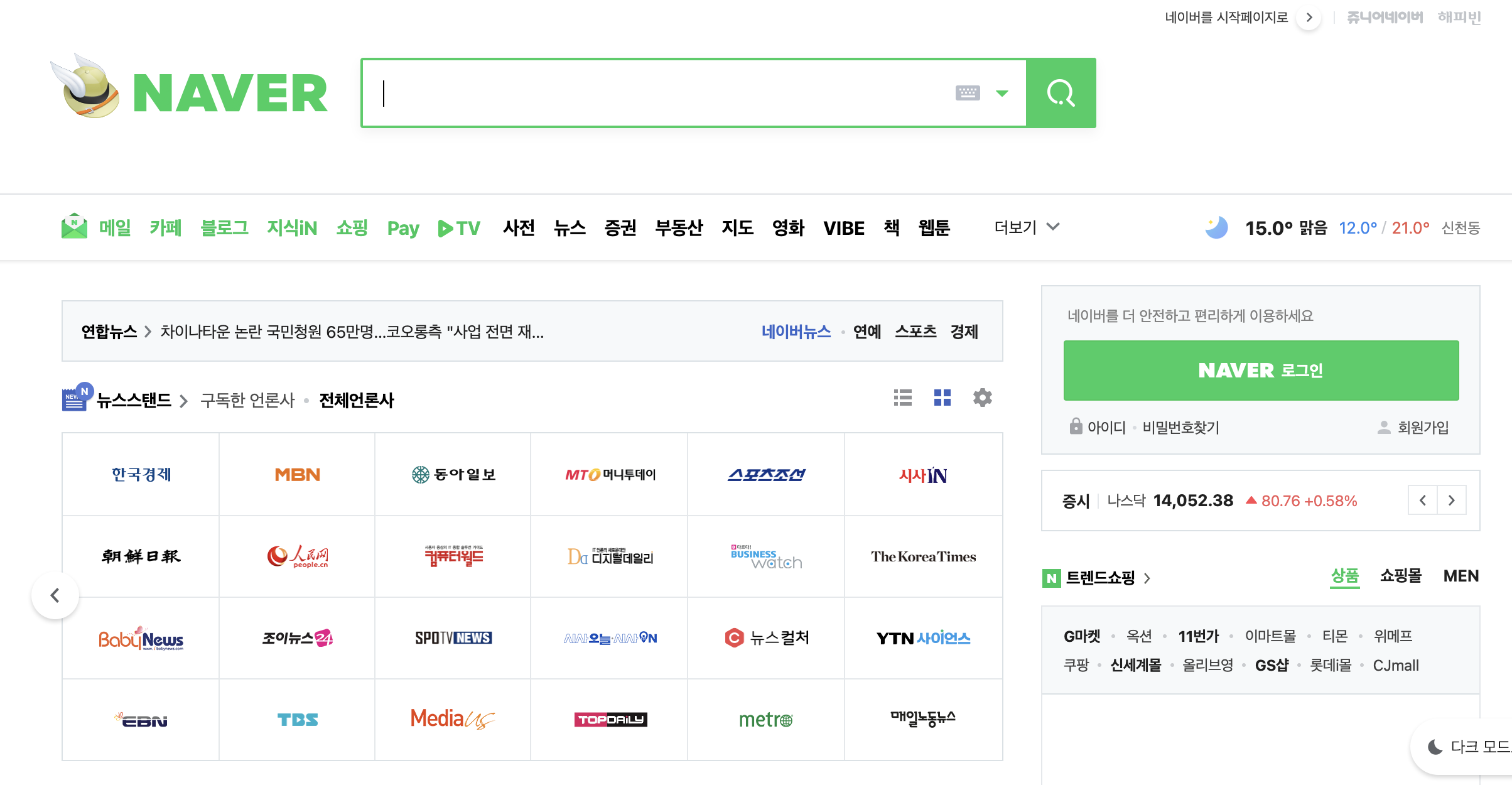
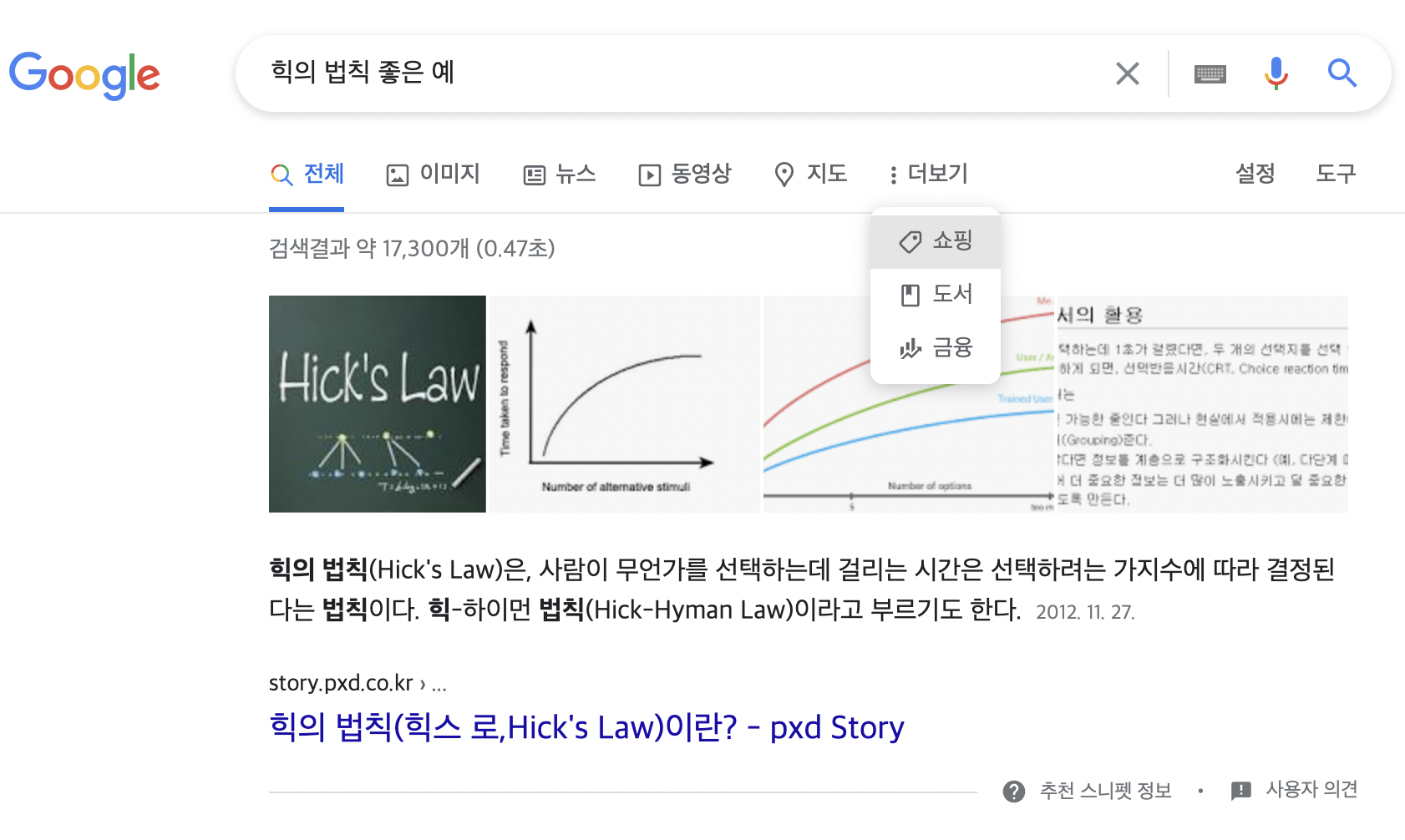
다양한 사용자의 수요에 대응하는 메이저 포털사이트에서 어떻게 효과적으로 옵션의 수를 조절할 수 있는지 엿볼 수 있다.
네이버 검색창 바로 아래에 위치한 메인 메뉴를 살펴보자. 총 16개의 메뉴가 한 줄에 있는데도 부담스럽지 않게 느껴진다. 유사성의 법칙을 이용하여 왼쪽의 초록색 메뉴가 7개, 오른쪽의 검은색 9개가 되도록 조절했다. 한편, 뉴스스탠드 선택, 쇼핑몰 선택처럼 depth가 깊지 않은 기존의 선호도가 뚜렷한 항목일 경우에는 10~20개의 선택지를 나열하더라도 대부분의 사용자가 빠르게 선택을 마칠 수 있다. 이렇게 많은 선택지 중 확고한 취향에 따라 선택해야 하는 상황에서는 힉스의 법칙을 무리하게 적용하지 않아도 좋다.
구글의 경우, '더보기'란에 메뉴를 숨기는 방식으로 선택지의 수를 조절하고 있다. 검색결과 기본옵션인 '전체검색' 외에 사용자에게 제공되는 선택지가 5개를 넘지 않도록 했다. 이렇게 중요도가 낮은 메뉴를 '더보기'로 제공해서 사용자의 빠른 선택을 도울 수 있다.
[3] 사용자의 멘탈 모델을 확인하자.
인지과학 Insight 💫
'멘탈 모델(Mental Model)'이란, 현실 세계에서 무언가가 어떻게 작동하는지에 대한 누군가의 사고 과정이다. 앱을 이용하는 사용자의 경우, '앱이 어떻게 작동할 것이라고 믿는지'가 사용자의 멘탈모델이라고 할 수 있다. 실제로, UI/UX 관련 직군에서는 “기존의 UI는 사용자의 멘탈모델과 맞지 않는다.” 라는 표현이 사용되기도 한다.

UX디자인의 대가 도널드 노먼(Donald A. Norman)은 다음과 같이 7단계 행동 모델을 정의했다. 사용자는 자신의 멘탈모델을 바탕으로 아래와 같은 단계를 거치며 서비스를 이용하게 된다.
1. 목표를 정한다. (Form the Goal)
2. 행동의 목적를 정한다. (Form the Intention)
3. 의도를 실현하기 위해 일련의 행동들 구체화한다. (Specify an Action Sequence)
4. 계획한 행동을 실행한다. (Execute an Action)
5. 행동의 결과에 따른 시스템의 상태를 인식한다. (Perceive the State of the World)
6. 사용자가 인지한 시스템의 상태를 분석한다. (Interpret the State of the World)
7. 상태를 설정 목표와 비교하여 기대한 바를 얻었는지 평가한다. (Evaluate the Outcome)
💬 사용자가 어떻게 행동할지, 사용자의 멘탈 모델이 어떠한지 정확히 파악할수록 좋다.
💬 사용자의 멘탈 모델을 파악하는 효과적인 방법은 초보 사용자 및 숙련자를 대상으로 정기 테스트를 하는 것이다.
💬 사용자는 이전의 경험을 토대로 예상하기 때문에, 특별한 경우가 아니면 사용자가 익숙한 방식대로 동작하도록 만드는 것이 좋다.
주변 둘러보기 👀
마케팅, 웹분석에서 많이 사용되는 'A/B테스트'는 사용자의 멘탈모델을 검증하는 방법 중 하나이다. A/B테스트란, 기존의 버전과 새로운 버전을 서로 비교해서 어떤 버전에서 성과가 높게 나타나는지 판단하는 테스트이다. 보통 클릭률, 뉴스레터구독률, 구매전환율 등을 성과로서 측정한다. 정기적인 A/B테스트를 통해 사용자의 간접적인 피드백을 얻고, 이를 바탕으로 웹사이트를 지속적으로 개선한다면 더 좋은 사용자 경험을 제공할 수 있을 것이다.


위 그림의 사례와 같이 화면구성을 바꾸는 외에도, 카피라이트를 변경하는 등의 디테일한 테스트도 진행할 수 있다. A/B테스트 툴로는 optimizely, VWO와 같은 툴도 유명하지만 무료로 사용할 수 있는 Google Optimize 도 있다. 약간의 설정 후에 웹사이트 HTML 파일에 GoogleOptimize에서 제공하는 script 태그를 추가하면 구글 애널리틱스에서 결과를 확인할 수 있다.
[4] 사용자의 오류를 관리하자.
인지과학 Insight 💫
프랑스 과학자 바스티앙과 스카팽(Christian Bastien, Dominique L. Scapin)은 사람이 컴퓨터를 이용하는 인터페이스가 얼마나 인간공학적인지 평가할 수 있는 8가지 기준을 발표(1993)했는데 그 중 하나는 '오류 관리(Error Management)'이다. 여기서 오류란 사용자가 부정확한 정보 입력하거나, 적절하지 않은 형식으로 입력하는 등의 상황을 일컫는다. 오류 관리는 다음과 같은 3가지 세부항목으로 평가할 수 있다.
1. 오류를 감지하고 오류 예방한다. (Error Protection)
2. 정확한 오류메세지를 제공한다. (Quality of Error Message)
3. 사용자가 오류를 수정할 수 있는 방법을 제공한다. (Error Correction)
💬 오류메세지에는 오류의 종류, 원인, 해결방법, 예시를 포함하고, 부정적인 표현보다는 긍정적인 표현을 사용하도록 하는 것이 좋다.
// 👎
"Error 402: 결제일은 청구서 발행 일자 이후여야 합니다."
// 👍
"기재하신 결제일이 청구서 발행 일자보다 이릅니다.
날짜를 확인하시고 결제일을 청구서 발행 일자 이후로 다시 입력해 주세요.
감사합니다."주변 둘러보기 👀



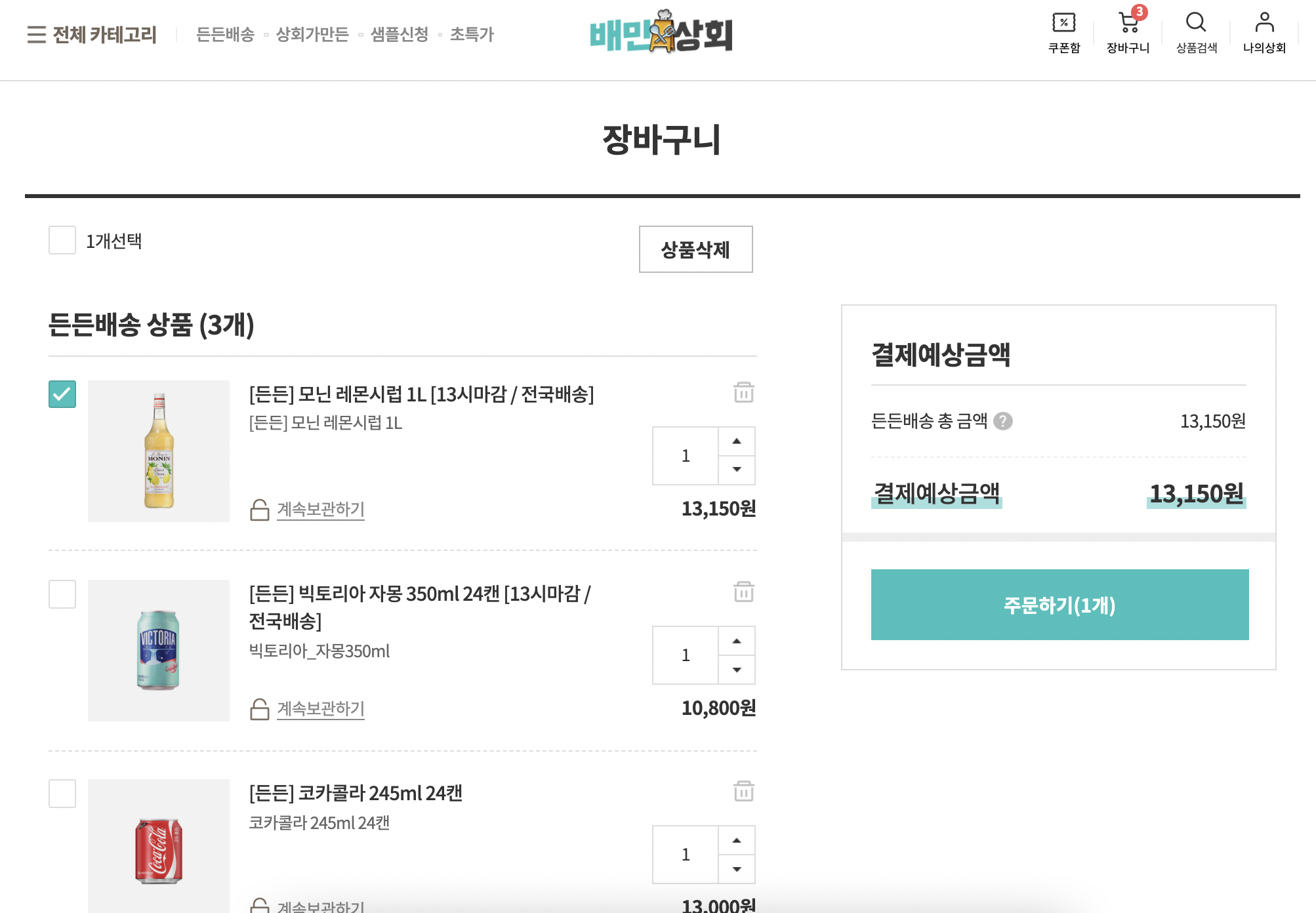
배민상회 웹사이트를 살펴보자. 사용자가 구매할 아이템을 선택하지 않고 주문하기 버튼을 누르는 오류를 사전에 예방하기 위해서, 선택한 아이템이 없는 경우에는 주문하기 버튼을 비활성화하고 있다.
1:1 문의신청 메뉴에서는 placeholder를 사용해서 사용자에게 적절한 정보를 작성하도록 유도하고 있다. 필수로 작성해야하는 입력창이 작성되지 않은 경우 즉각적인 피드백으로 사용자가 바르게 작성할 수 있도록 유도하고 있다.
책에서 좋은 오류메세지란 오류의 종류, 원인, 해결방법, 예시를 모두 포함하는 것이 좋다고 했지만, 이렇게 심플한 UI에서 이를 모두 장황하게 표현한다면 사용자 입장에서 텍스트를 읽는 피로감이 느껴질 것이다. 따라서 간단한 오류를 표시하는 용도라면 그림과 같이 한 문장으로 간결하게 표현하는 것도 좋겠다.
참고도서
사용자를 유혹하는 UX의 기술(최고의 경험을 만드는 33가지 디자인 원칙) - 리브 당통 르페브르 지음, 구영옥 옮김
'UX ⁄ UI' 카테고리의 다른 글
| [UX 발견하기] 최고의 경험 제공하기 (0) | 2021.05.19 |
|---|---|
| [UX 발견하기] 주의를 끌어 기억으로 연결하기 (0) | 2021.05.05 |
| [UX 발견하기] 가독성 높은 텍스트 (2) | 2021.04.18 |
| [UX 발견하기] 화면 구성의 원칙 (0) | 2021.04.10 |
| 입력 폼(Form)에서 유의해야할 UI/UX 디자인 요소 (0) | 2021.02.24 |



