'아는 만큼 보인다'라는 말이 있다. 레벨 1 미션을 진행하면서 느낀 점은 UX(User Experience, 사용자 경험)에 대해 아는 것이 너무 없다는 것이었다. 내 의견은 너무 주관적이고, 내 경험은 너무 제한적이었다.
제품의 가치를 올리는, 좋은 UX를 만들려면 일단 뭐라도 좀 알아야겠다 싶었다. 매주 정해진 주제에 대해 심리 요소 또는 인지 과학 요소를 파악하고 유스케이스를 공유하는 스터디가 있으면 참 좋겠다 싶었다. 그리고 만들었다.
앞으로 11주간의 스터디를 통해 33가지 디자인 관점에서 세상을 다시금 바라보고 싶다. 그리고 단련된 습관과 근육으로 레벨3 프로젝트에 조금은 적용해볼 수 있기를 기대해본다.
[1] 효율적인 계층구조를 고민하자.
인지과학 Insight 💫
마인드맵을 개발한 알란 콜린스(Allan Collins)와 엠 퀼리언(M. Ross Quillian)은 뇌 속에 무수한 정보가 저장되는 방법을 제시했다.
사용자는 의미있는 특성과 속성에 따라 기억 정보를 계층적으로 분류된 개념으로 묶어 구조화하여 저장한다.
💬 웹사이트를 구성할 때는 적합한 요소들을 묶어서 구성해야 한다.
사용자가 해당 개념을 접근하는데에는 여러 가지 경로가 있을 수 있다.
💬 사용자에게 최단 접속이 가능한 경로로 구성해야 한다.
사용자의 문화, 직업, 습관 등에 따라서도 사용자가 어떤 방식으로 개념을 구조화를 하는지는 달라질 수 있다.
💬 주요 타겟층이 정보를 어떠한 방식으로 구성하는지 확인할 필요가 있다.
주변 둘러보기 👀



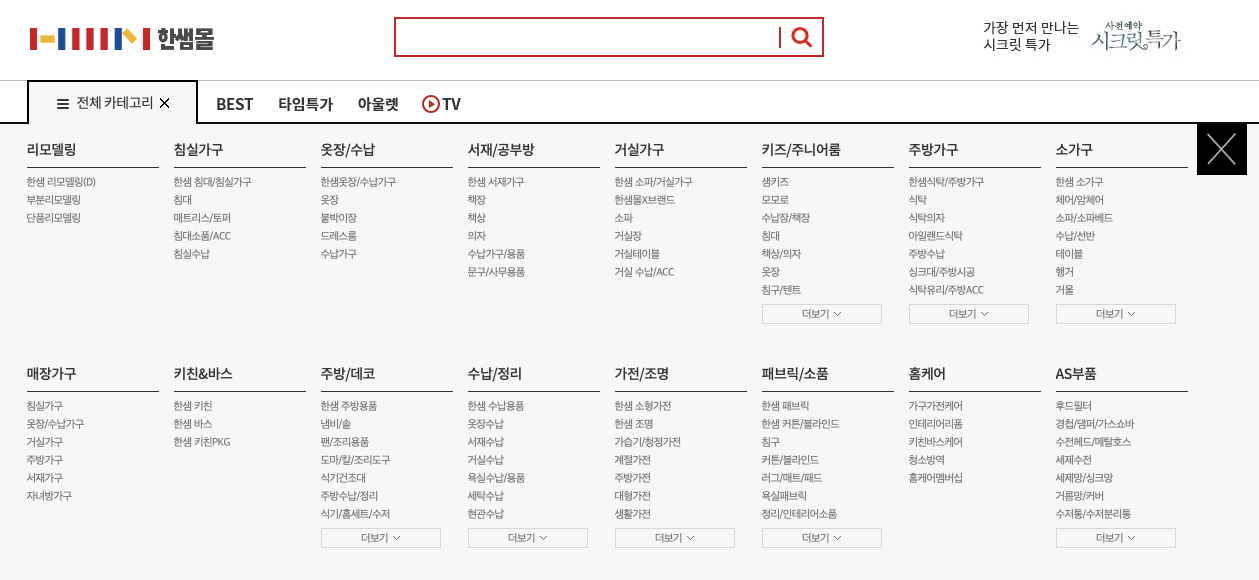
첫 번째 그림은 한샘몰의 메인화면에서 '전체 카테고리' 메뉴를 클릭했을 때의 모습이다. 카테고리의 분류가 명확하면서도 세분화되어 사용자가 보다 빠르게 탐색할 수 있도록 돕는다. 큰 글씨로 표시된 상위 카테고리를 보면, 실별 특성이 강한 품목은 '침실가구', '서재/공부방', '거실가구' 등으로 분류하고, 실별 특성이 강하지 않은 품목은 '수납', '조명', '패브릭' 등으로 분류해서 보여주고 있다. 따라서 사용자는 상위 카테고리만 보더라도 어떤 카테고리를 선택해야 할지 빠르게 고를 수 있다. 그런데 해당 상위 카테고리의 하위 카테고리 링크까지 한 눈에 제공하고 있기 때문에 사용자는 더욱 빠르게 원하는 경로에 접근할 수 있다. '서재에 쓸 책장'를 찾고 싶은 경우, 사용자는 '서재/공부방'에서 '책장'을 클릭하면 된다. 아주 명확하다.
두 번째 그림은 이케아에서 '모든 제품' 메뉴를 클릭했을 때의 모습이다. 카테고리의 분류가 눌러보기 전까지, 혹은 눌러보고 나서도 무엇을 선택해야 할지 어렵게 한다. 예를 들면 '가구'라는 상위 카테고리가 있다. 소품이 아닌 모든 상품을 포함할 수 있을 것 같은 분류 항목이다. 같은 위계로서 상위 카테고리 중 '주방가구'가 있다는 점, 그리고 '러그'와 '텍스타일'이 각각 하나의 상위 카테고리를 구성하고 있다는 점을 고려하면, '가구'보다는 조금 더 구체적으로 분류할 수 있지 않았을까?
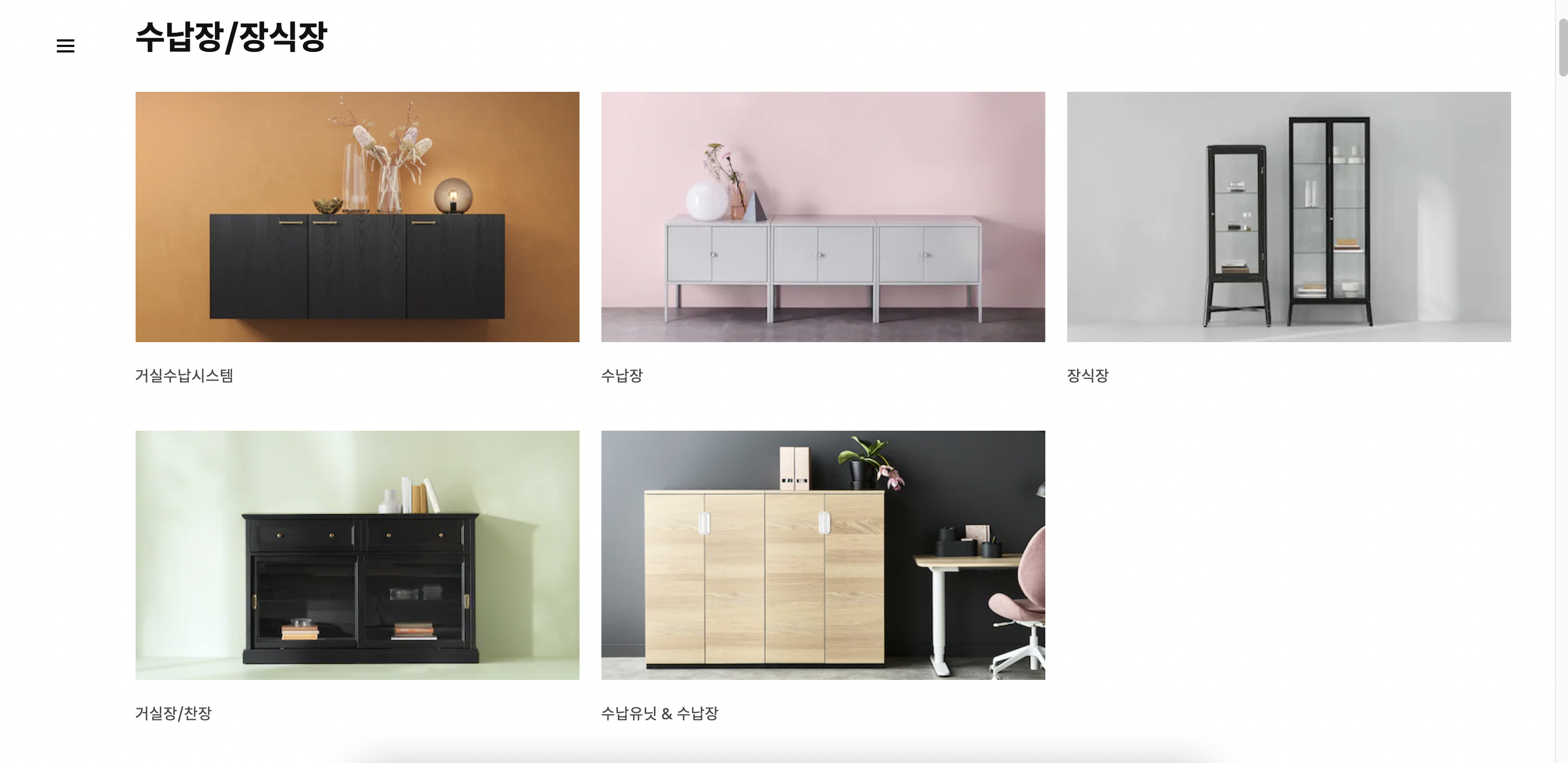
'가구'를 클릭하면 하위 카테고리가 표시된다. 앞선 예시와 마찬가지로 '서재에 쓸 책장'을 찾고 싶은 경우, 사용자는 '책장/선반유닛' 또는 '수납장/장식장' 중에 어떤 하위 카테고리를 선택할지 고민해야 한다. '수납장/장식장'을 클릭한 후에는 또 다시 '수납장'을 고를 것인지 '수납유닛&수납장'을 고를 것인지 고민해야 한다.
이케아에서의 탐색은 한샘몰에서 원하는 메뉴를 단 한 번에 선택할 수 있었던 것 대조적이다. 이케아의 카테고리가 어렵게 느껴지는 이유에는 번역과정의 문제도 있을 수 있겠다. 하지만 더 근본적인 이유는 사용자가 가구라는 개념을 구조화하고 저장하는 방식을 따르지 않고, 자사에 보유한 제품을 묶어 정리하는 방식으로 카테고리를 구성했기 때문이 아닐까?
[2] 이해하기 쉬운 전체를 만들자.
인지과학 Insight 💫
'형태심리학'이라고도 하는 게슈탈트 이론 중 유사성의 법칙(Law of Similarity), 근접성의 법칙(Law of Proximity)을 살펴보자.
사용자는 요소를 개별적으로 인식하기보다 화면 전체를 인식된다. (게슈탈트 이론)
💬 사용자가 화면의 전반적인 구성을 쉽게 추론하고 파악할 수 있도록 정보를 의미 있고 넓은 영역으로 구성해야 한다.
사용자는 색, 형태, 움직임이 비슷한 요소끼리 함께 묶어서 인식한다. (유사성의 법칙)
💬 연관성이 높은 기능에는 비슷한 색, 크기, 형태를 적용해 보다 쉽게 전체를 식별할 수 있도록 한다.
사용자는 시공간 차원에서 근접해있는 요소끼리 함께 묶어서 인식한다. (근접성의 법칙)
💬 연관성 없는 기능은 서로 멀리 배치하여 사용자가 헷갈리지 않도록 해야 한다.
주변 둘러보기 👀


에어비앤비와 EBS 모두 근접성의 원칙과 유사성의 원칙을 잘 사용한 예시로 찾아왔다. 에어비앤비에서는 사용자가 소비자로서 선택할 수 있는 '숙소', '체험', '온라인 체험'은 상단 중앙에 인접하게 배치하고 있다. 또 이와 상반된 성격의 '호스트 되기' 메뉴는 충분한 거리를 두어 배치했다.(근접성의 원칙) 또한, 소비자로서의 활동 메뉴에는 동일한 텍스트 스타일과 동일한 호버효과를 적용되었다. '호스트 되기' 메뉴에도 같은 텍스트 스타일을 적용했지만, 버튼 느낌의 테두리 스타일과 함께 상이한 호버 효과를 주어 시각적 차이를 만들었다. (유사성의 원칙)
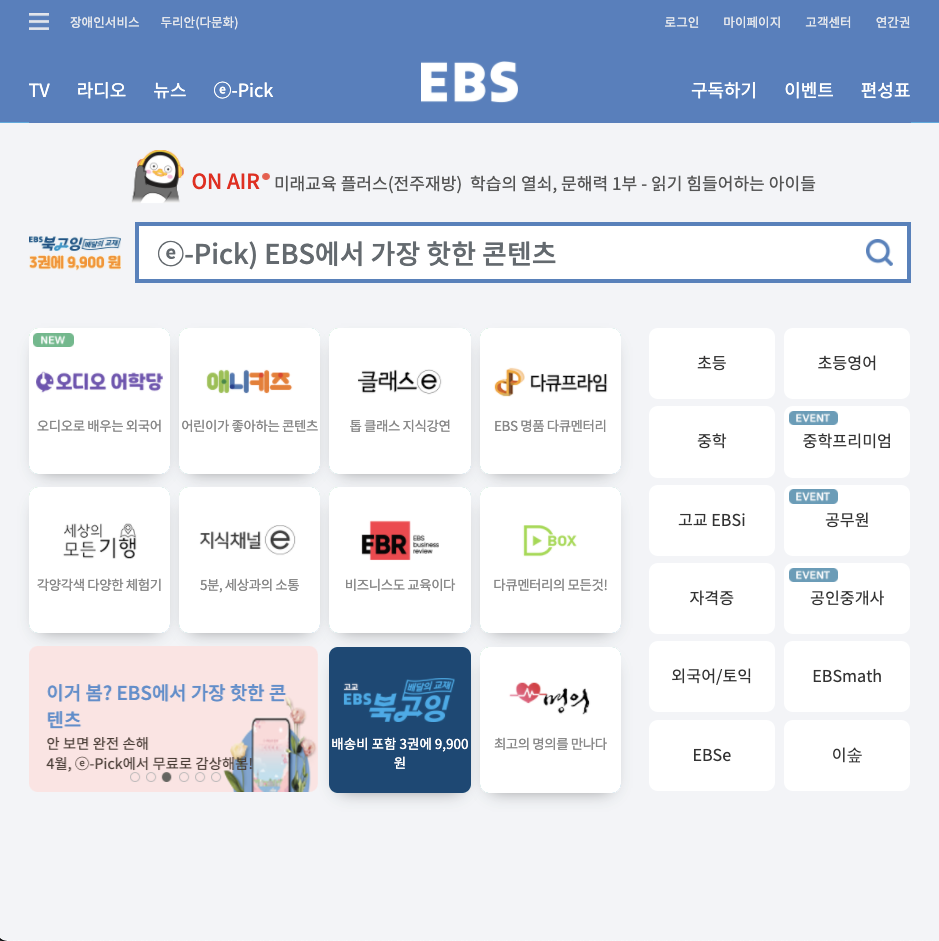
EBS에서는 구체적인 채널링크는 좌측에 통일성 있는 정사각형 카드 형태로 배치하고, 조금 더 포괄적인 범주의 카테고리링크는 우측에 직사각형 카드 형태로 배치했다. (유사성의 원칙) 둘 사이의 약간의 여백은 두 영역을 더 쉽게 구분하게 도와준다. (근접성의 법칙)
[3] 필요한 경우에만 주변시를 자극하자.
인지과학 Insight 💫
망막은 '중심와'와 '주변시'로 나눌 수 있다. 안구 중앙의 '중심와'는 사물을 명료하게 볼 수 있도록 해 주고, '주변시'는 흐릿하게 보이지만 색, 움직임, 밝기에 매우 민감하다.
사용자는 (중앙이 아닌) 가장자리의 화려한 색상이나 애니메이션에 쉽게 주의가 분산된다.
💬 사용자가 중앙의 컨텐츠를 읽는데 집중하게 하고 싶다면 화면 가장자리에 화려한 색상이나 애니메이션을 사용하면 안 된다.
💬 반대로, 사용자가 꼭 보아야 하는 중요한 알림일 경우에는 화려한 색상이나 애니메이션을 사용하는 것이 좋다.
주변 둘러보기 👀


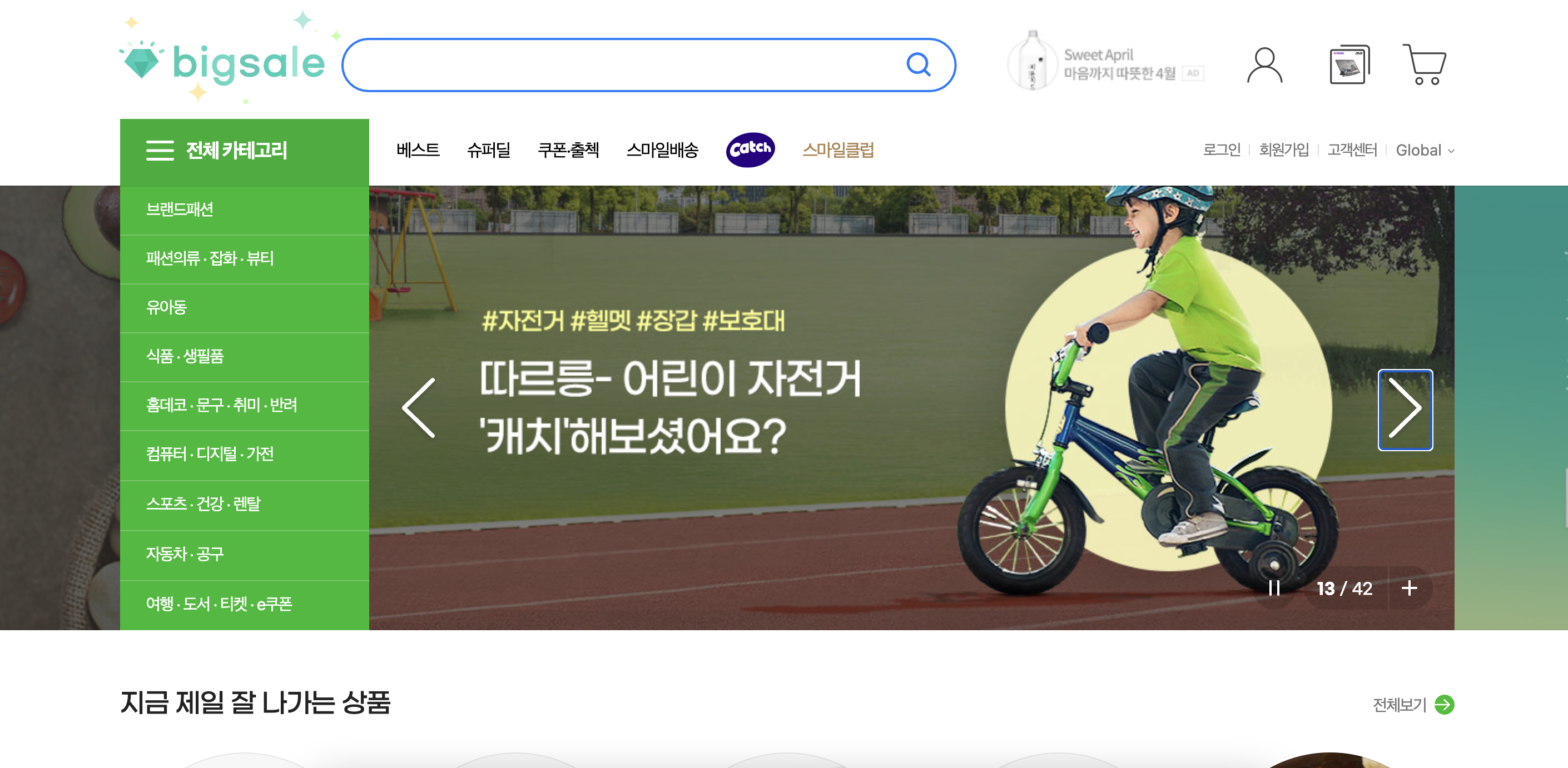
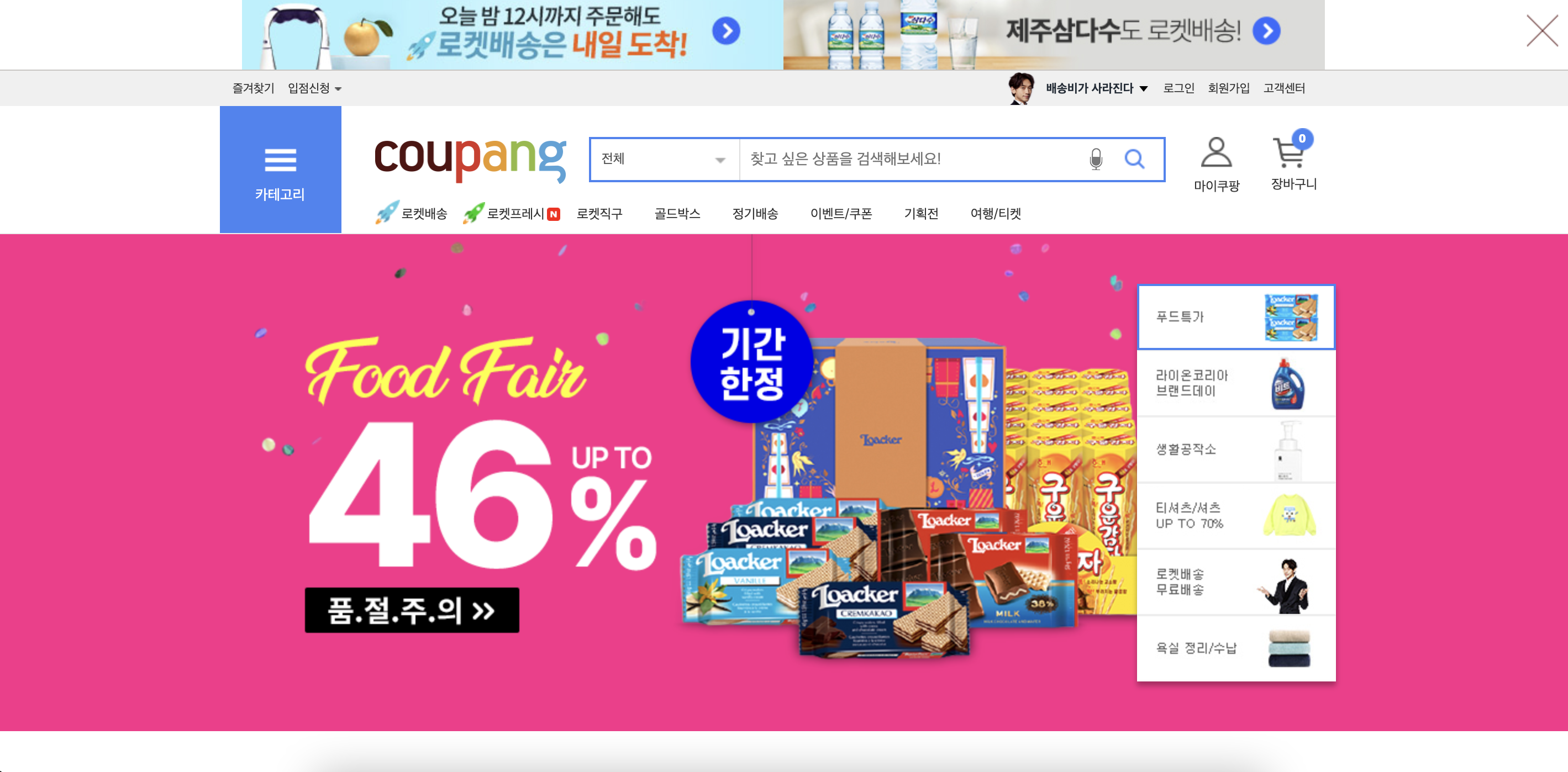
지마켓, 쿠팡 모두 랜딩페이지 중앙 지면에 큰 광고를 게재하고 있다. 지마켓의 경우, 중앙의 광고에 현란한 색깔을 사용하지는 않았다. 따라서 중앙 광고의 내용도 눈에 잘 들어오면서도 'catch'의 보라색과 같은 포인트 색상의 강조효과가 유효하다.
반면, 쿠팡은 중앙의 광고에 아주 화려한 색상을 사용했다. 중앙광고의 가장자리까지 뻗어나간 화려한 색깔이 사용되다보니 주변시가 자극되고 시선이 분산된다. 따라서 중앙 광고 내용에 집중효과가 상대적으로 떨어지고, 로켓프레시의 N표시 등 다른 포인트 색상도 강조효과가 미미해진다.
[4] 접근하기 쉬운 아이콘을 만들자.
인지과학 Insight 💫
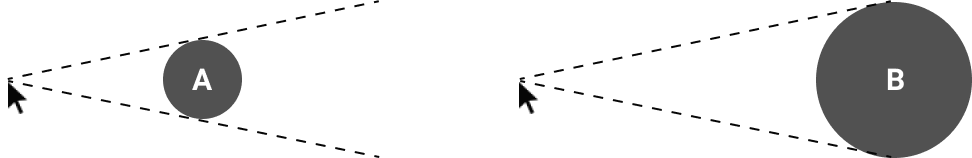
미국의 심리학자 폴 피츠가 발견(1954년)한 피츠의 법칙(Fitts' law)에 따르면 '크기'와 '거리'에 따라 목표하는 곳까지 얼마나 빠르게 도달할 수 있는지가 결정된다.
크기가 클수록, 거리가 가까울 수록 빠르게 도달할 수 있어 사용자의 조작이 편리해진다.
💬 사용자가 자주 찾는 주요한 기능일수록 아이콘을 충분히 크게 만들어야 한다.
💬 스마트폰의 하단과 같이 출발지점부터 매우 가까운 곳이라면 크기가 작아도 된다.
💬 함께 사용하는 기능을 의도적으로 함께 배치하면 '거리'를 줄여 사용감을 높일 수 있다.

주변 둘러보기 👀



아이콘은 보통 8px의 배수 단위로 만들고, 가장 작은 아이콘의 경우에는 24px 내외로 만든다.
갤럭시의 삼성페이 기능과 스마트셀렉트 기능은 2px 될까말까한 정말 얇은 부분을 차지하고 있지만, 사용자는 스와이핑을 통해 손쉽게 선택할 수 있고 접근성이 높다고 느낀다. 이는 이동거리가 0에 가까운 화면의 가장자리에 배치했기 때문에 가능한 일이다.
참고도서
사용자를 유혹하는 UX의 기술(최고의 경험을 만드는 33가지 디자인 원칙) - 리브 당통 르페브르 지음, 구영옥 옮김
'UX ⁄ UI' 카테고리의 다른 글
| [UX 발견하기] 파악하기 쉬운 디자인 (1) | 2021.04.27 |
|---|---|
| [UX 발견하기] 가독성 높은 텍스트 (2) | 2021.04.18 |
| 입력 폼(Form)에서 유의해야할 UI/UX 디자인 요소 (0) | 2021.02.24 |
| 웹 접근성(Web Accessibility) 4대 원칙 (0) | 2021.02.09 |
| 피그마(figma) 입문 - 생산성 끌어올리기 (0) | 2021.01.23 |



