일반적으로 모니터 상의 글자를 읽는 것은 종이에 인쇄된 글자를 읽는 것보다 피로도가 높다. 이러한 악조건에서 사용자의 시선을 유도할 수 있는 방법을 알아보자.
[1] 텍스트는 최대한 간결하게 작성하자.
인지과학 Insight 💫
글을 읽을 때 사람의 눈은 '단속성 안구운동'과 '주시'를 반복한다. '단속성 안구운동'이란 눈의 중심이 각 단어에 고정되었다가 다음 단어로 고정되는 빠른 과정이다. '주시'는 해당 단어를 이해하기 위해 순간적으로 정지하는 과정이다. 눈은 한 번에 4~5글자를 포착한다. 행이 바뀌면 눈은 다음 줄로 이동하면서 단속성 운동과 주시를 잠시 멈춘다.
사람들은 짧은 텍스트를 선호한다.
💬 화면으로 글을 읽을 경우, 사람들은 45~72 글자 정도의 분량을 선호한다. (⬅️ 이 문장이 공백 포함 45자)
💬 어쩔 수 없이 긴 글을 작성해야 한다면 문장을 짧게 하고, 문단을 여러 번 나눈다.
💬 필요한 경우 과감하게 행을 바꾸자.
주변 둘러보기 👀



인프런의 광고 배너 문구, 클래스 101의 광고배너 문구를 보면 한 문장이 채 끝나기도 전에 개행을 추가해서 호흡을 끊고 있다. 문장의 끝이 아니더라도 적절한 위치에서 개행을 추가하면 보다 간결하게 텍스트를 구성하면서 사용자의 시선을 끌 수 있다.
[2] 시각적 대비를 활용하자.
인지과학 Insight 💫
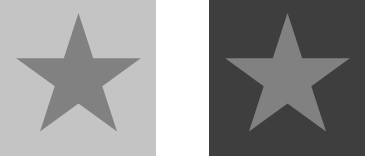
사실 우리의 눈은 대비를 증폭시킨다. 다음 그림을 보면 오른쪽의 별이 왼쪽이 별보다 밝아 보인다. 이 또한 우리의 눈이 대비를 증폭시키기 때문에 일어나는 착시현상이다.

텍스트와 배경의 적절한 대비는 가독성을 높일 수 있다.
💬 텍스트의 색은 배경색과 명도 대비 4.5 이상의 색상을 선택한다.
💬 파란색은 전체 화면에서 인지하기 쉽지 않기 때문에 텍스트의 색으로 선택하지 않는다.
💬 텍스트의 배경은 반사광이 덜 보이는 밝은 색상이 좋다. (다크 모드가 눈에 좋은 것이 아니다.)
주변 둘러보기 👀



지난여름 42 서울에서 만난 분들과 만들어본 예발자닷컴과 케이스를 살펴보자. 개발자 도구로 요소를 선택하면 명도 대비가 충분한지 확인할 수 있다. 우선 예발자닷컴의 텍스트를 보면, 텍스트의 사이즈가 큰 헤더의 경우 4.5 이상의 명도가 아니더라도 웹 접근성 기준을 통과하고 있다. 하지만 헤더를 부연하는 밝은 회색의 텍스트는 4.5에 한참 모자란 명도 대비를 갖고 있어 개선이 필요하다.
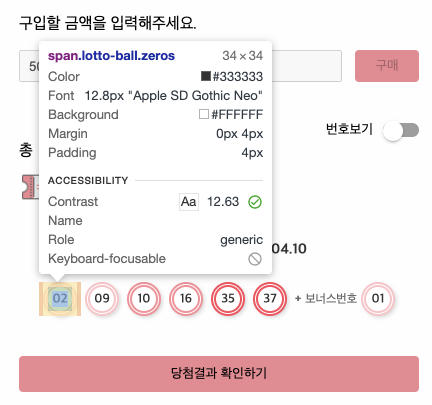
한편, 우아한테크코스에서 로또 미션페어 프로그래밍 중, 로또번호를 공 모양으로 꾸미기 위해 배경색을 넣고 흰색 글씨를 넣자는 의견이 나왔었다. 그런데, 흰색 글씨를 사용하기 위해서는 아주 진하고 못생긴(?) 색깔을 사용해야 명도 대비 4.5를 맞출 수 있다. 따라서 흰색 배경에 검은 계열 텍스트를 유지하되, 테두리 효과를 사용하는 방식으로 스타일링을 하게 되었다.
[3] 타이포그래피를 고려하자.
인지과학 Insight 💫
문장을 읽을 때, 시선은 단어 중앙으로부터 다음 단어의 중앙으로 옮겨간다. 글자의 간격, 글자의 크기(높이와 너비), 폰트 스타일에 따라 시선의 이동은 더욱 매끄러워질 수도, 반대로 방해받을 수도 있다.
💬(주로 지면에서) 세리프 서체는 다음 글자로 시선의 이동이 쉽게 이어지기 때문에 피로를 덜어줄 수 있다.
💬글자의 크기가 작을수록, 폰트 스타일보다는 글자의 간격과 글자의 높이가 가독성에 더 큰 영향을 미친다.
💬표현을 강조하고 싶을 때는 이탤릭체 보다는 볼드체 를 활용해야 한다.
주변 둘러보기 👀

| 분류 | 특징 |
| 세리프 (Serif) |
한글의 명조체에 해당하는 폰트를 일컫는다. 클래식한 분위기를 낼 수 있다. 글자의 세리프(가는 장식) 덕분에 다음 글자로 시선의 이동이 쉽게 이어지기 때문에 피로를 덜어준다. |
| 산세리프 (San Serif) |
한글의 돋움체에 해당하는 폰트를 일컫는다. 명료하고 현대적인 이미지로 20세기 중반 부터 큰 인기를 얻고 있다. 현대 편집 디자인 및 로고 디자인 등에서 지배적으로 사용되고 있다. |
| 슬라브 세리프 (Slab Serif) |
산세리프의 한 종류이다. 이집트 양식의 기둥 장식을 닮아 이집션 세리프라고도 한다. 시선을 집중 시키는 간판 및 포스터 디자인에 많이 활용된다. |
| 디스플레이 (Display) |
본문 텍스트가 아닌 디스플레이용으로 디자인한 폰트를 일컫는다. 브랜딩 전략으로 사용된다. |
| 핸드라이팅 (Handwriting) |
손글씨를 바탕으로 디자인한 폰트를 일컫는다. 자유로운 이미지, 섬세한 분위기 연출을 할 수 있다. |
| 스크립트 (Script) |
핸드라이팅 보다는 격식있는 필기체 느낌의 폰트를 일컫는다. |
| 블랙레터 (Black Letter) |
종교서적에서 활용된 서체를 바탕으로 한 폰트를 일컫는다. 뉴욕타임즈의 로고가 가장 대표적이 예시이다. |
| 글리픽 (Glyphic) |
금속, 돌에 새겨진 글자의 형태를 모방한 폰트를 일컫는다. 뾰족한 끝처리가 특징이다. |
| 모노스페이스 (Monospace) |
각 글자가 동일한 가로 너비를 차지하도록 나타낸 폰트를 일컫는다. 고정 피치 폰트라고도 한다. |

참고도서
사용자를 유혹하는 UX의 기술(최고의 경험을 만드는 33가지 디자인 원칙) - 리브 당통 르페브르 지음, 구영옥 옮김
'UX ⁄ UI' 카테고리의 다른 글
| [UX 발견하기] 주의를 끌어 기억으로 연결하기 (0) | 2021.05.05 |
|---|---|
| [UX 발견하기] 파악하기 쉬운 디자인 (1) | 2021.04.27 |
| [UX 발견하기] 화면 구성의 원칙 (0) | 2021.04.10 |
| 입력 폼(Form)에서 유의해야할 UI/UX 디자인 요소 (0) | 2021.02.24 |
| 웹 접근성(Web Accessibility) 4대 원칙 (0) | 2021.02.09 |



