이 글은 황선수 님의 2021년 7월 13일 <UI 개발 특강> 강의를 요약한 글입니다.
💡 황선수님 홈페이지 바로가기 http://hwangsunsoo.com/
1. 업무 프로세스
UI 개발 업무는 실질적으로 다음과 같은 순서로 진행된다.
| 구분 | 내용 | |
| 1 | 업무 요청 수령 | - 기획자로부터 요청 수령, 기획서를 토대로 요구사항 식별 - 메일, 메신저, 지라 등으로 커뮤니케이션 |
| 2 | 업무 형태 파악 | - 프로젝트 (신규) / 서스테이닝 (유지보수) |
| 3 | 업무 범위 파악 | - 기획서 또는 디자인 시안 토대로 요구사항 및 개발 검토 |
| 4 | 일정 & 스펙 협의 | - 일정 산정 및 오픈일 🎉 결정 (PM의 의사결정에 참여) - 각 직군별 일정취합 배포일 지정 - 구현가능 범위 논의 (오픈일이 촉박할 경우 기능을 줄이고, 기능이 중요한 경우 오픈일을 연기) |
| 5 | 프로토타입 구현 | - 디자인 가이드가 없는 상태에서 기능적인 샘플 구현 |
| 6 | 디자인 전달 | - 레이아웃, 폰트, 간격, 컬러, 인터랙션 등 디자인 가이드 제공 (photoshop, zeplin, figma) |
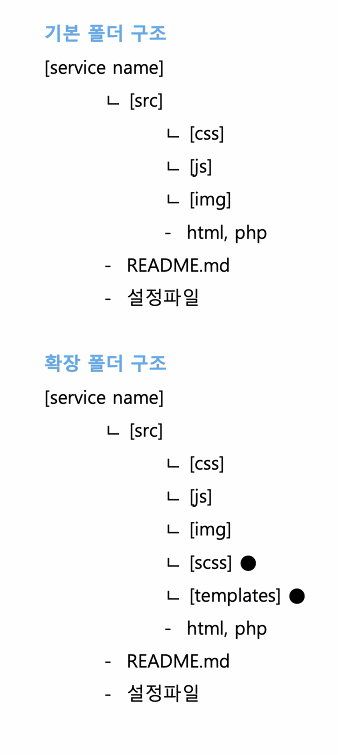
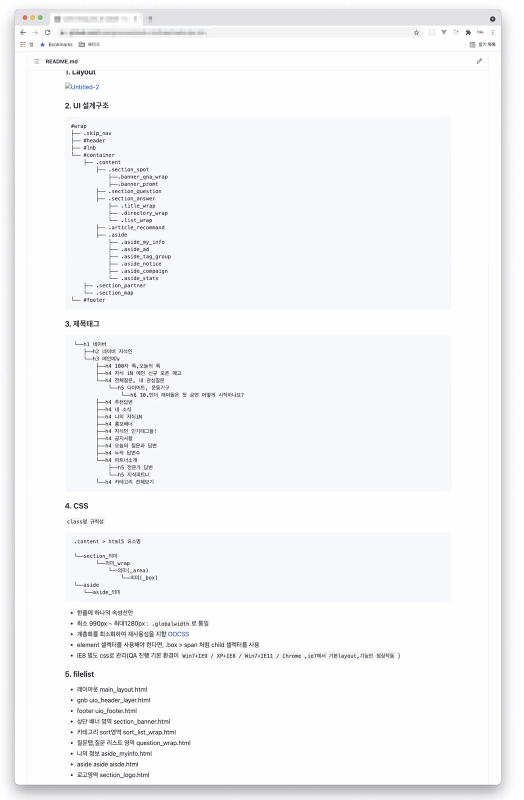
| 7 | 웹퍼블리싱 | - 디자인 산출물을 기반으로 📝 코딩 컨벤션 및 서비스 가이드에 맞춰서 코드 작성 |
| 8 | 검수 | - Git 저장소 또는 FTP를 통해 기획, 디자인, 개발 검수 요청 |
| 9 | 산출물 관리, 전달 | - 산출물 (HTML, CSS, JS, 이미지) 전달 또는 Diff 전달 |
| 10 | 개발 | - 개발 중 발생한 이슈 대응 |
| 11 | QA | - 개발 완료 후, 기기별로 발생한 이슈의 원인을 식별하고 해결 - QA 보고는 개인적으로 받거나 지라를 통해서 받음 |
| 12 | 배포 | - develop 단계: 개발 단계 테스트 - stage 단계: 실 서버환경과 같은 환경에서 모니터링 - real (release) 단계: 실 서버 배포 |
참고로, 지라는 이슈별 현황을 파악하고 관리하기 위한 도구이다. 10인 이하 사업장에서는 무료로 사용할 수 있다.

2. 코딩 컨벤션
UI 코딩 컨벤션은 NHN Coding Convention 참고해보자. (컨벤션은 팀 내의 하나의 약속일 뿐, 정답은 아니다.)




3. 디자인 시안 이해
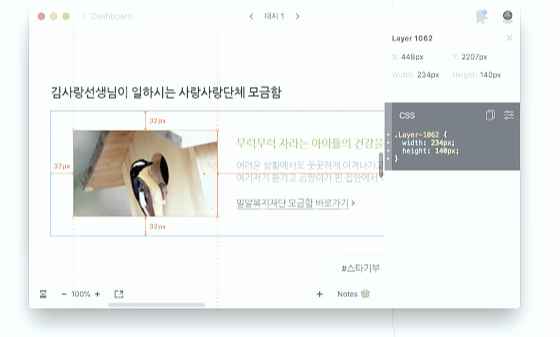
크게 포토샵, 어도비XD, 제플린, 피그마로 구분할 수 있다. 이 중 포토샵과 제플린을 비교해보자. 제플린은 개발자가 이해하기 쉬운 가이드 형태로 제공해주는 앱으로, PSD에서 일일이 수치를 재야했던 단점을 해결해준다.
| 포토샵 | 제플린 |
| - 가이드 작업 비용 소요 - 해상도별 (@2x, @1x) 각각 작업 필요 - 무거운 PSD 파일 - PSD 에서 리소스를 추출하는 작업 필요 - 많은 가이드 재해석 요구 (line-height)  |
- 디자인과 가이드 작업을 동시에 - 벡터 기반으로 고배율 이미지 한번에 추출 - 포토샵보다 가볍고 쉬워진 가이드 확인 - 임의의 리소스를 추출할 수 없음 - 레이어가 없어 케이스 별로 디자인 작업 필요 - 동일 파일 작업 시 히스토리 모호  |
+ 나만의 포트폴리오 만들기
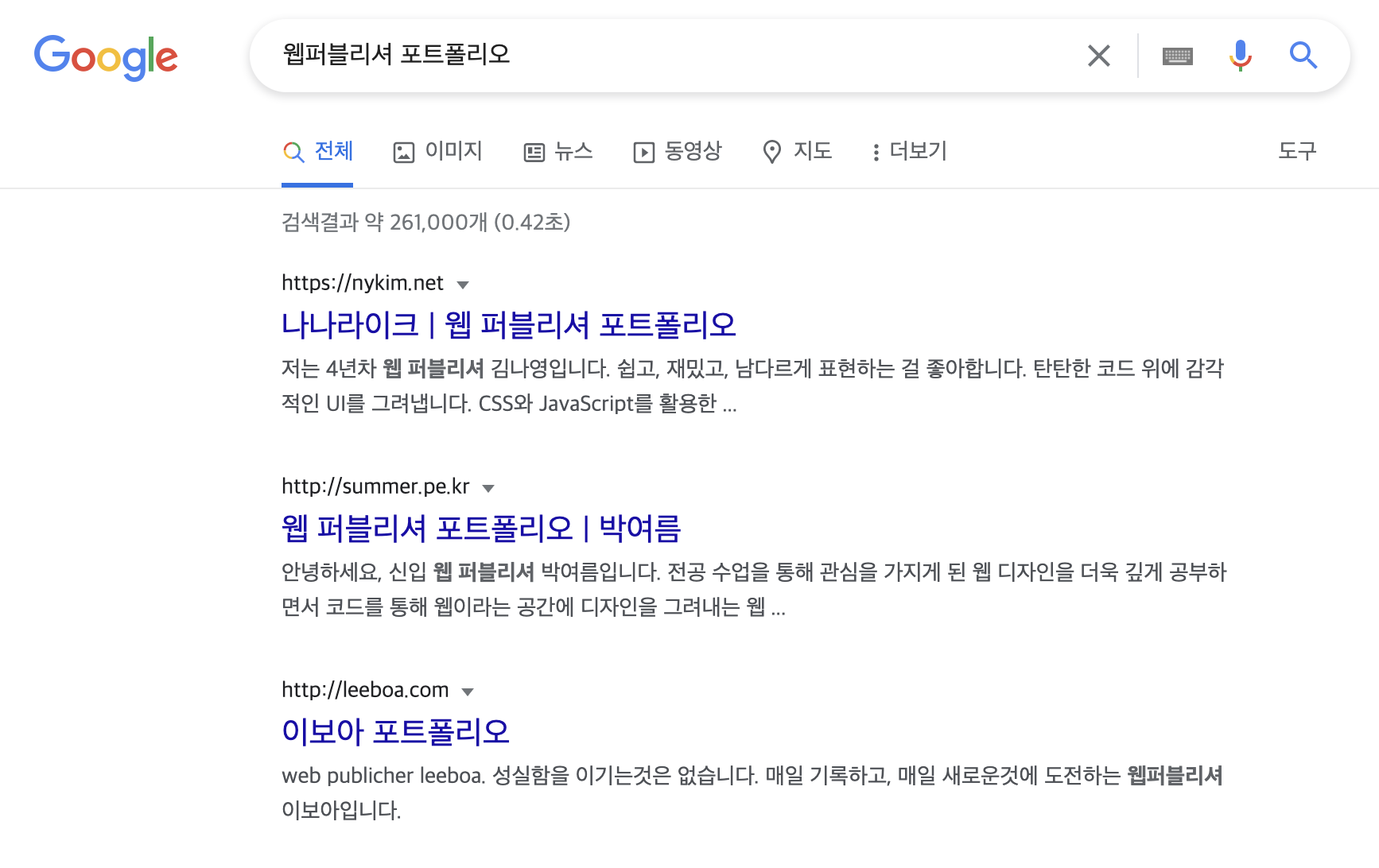
구글에 '웹퍼블리셔 포트폴리오'라고 검색하면 잘 만든 포트폴리오를 볼 수 있다. 학습한 기술을 적용해서 나만의 포트폴리오를 만들어보자.

'UX ⁄ UI' 카테고리의 다른 글
| 여기서만나 UI 개발기 (2) | 2021.10.04 |
|---|---|
| 마크업 & 웹접근성 베이스캠프 (0) | 2021.09.14 |
| UI 특강 1탄 - 궁금한 점 답변드립니다. (1) | 2021.07.13 |
| 사용성 테스트 (Usability Test) (1) | 2021.06.23 |
| [UX 발견하기] 사회적 영향력 이용하기 (0) | 2021.06.13 |



