새 컴퓨터를 장만했거나 이직을 해서 새 노트북을 지급받았거나 혹은 어느 천사가 미래를 응원하며 노트북을 선물해줄 경우(Thank you, Steve🙏) 에도 컴퓨터를 새로 세팅하는 과정이 필요하다. 이 글에서는 그중에서도 VS Code의 초기 세팅에 대해서 정리해보려고 한다.
1. 기본 설정
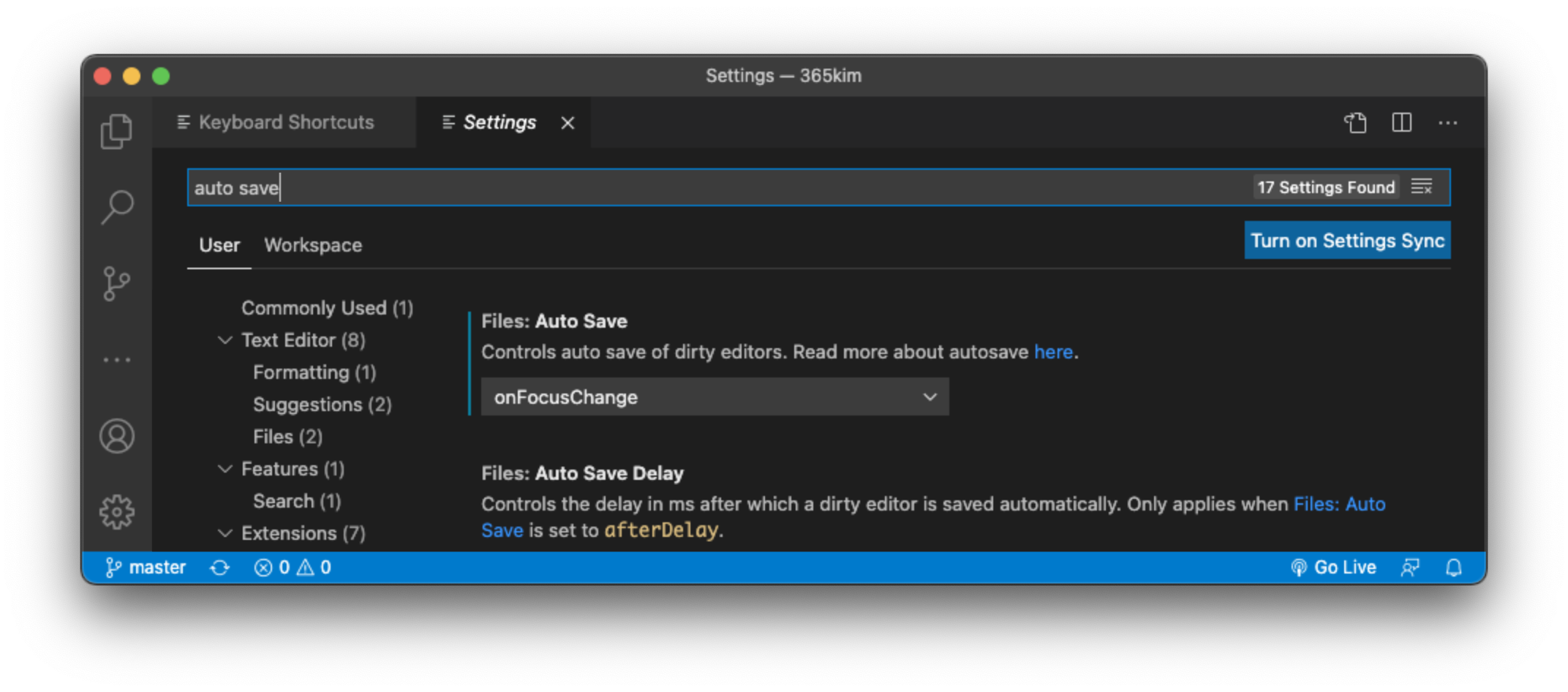
Settings에서는 자동 저장 설정, 인덴트 설정, 서체 설정 외 다양한 설정을 할 수 있다.
[Code-Preferences-Settings]로 들어가거나 cmd + , 를 누른다.



우선, Auto Save옵션을 onFocusChange로 바꾸어 에디터에서 포커스가 벗어나는 순간 작성내용이 자동으로 저장되도록 했다. 이렇게 해두면 매번 cmd + S 를 누르지 않아도 터미널에서 바로 변경된 내용으로 컴파일을 할 수 있다.
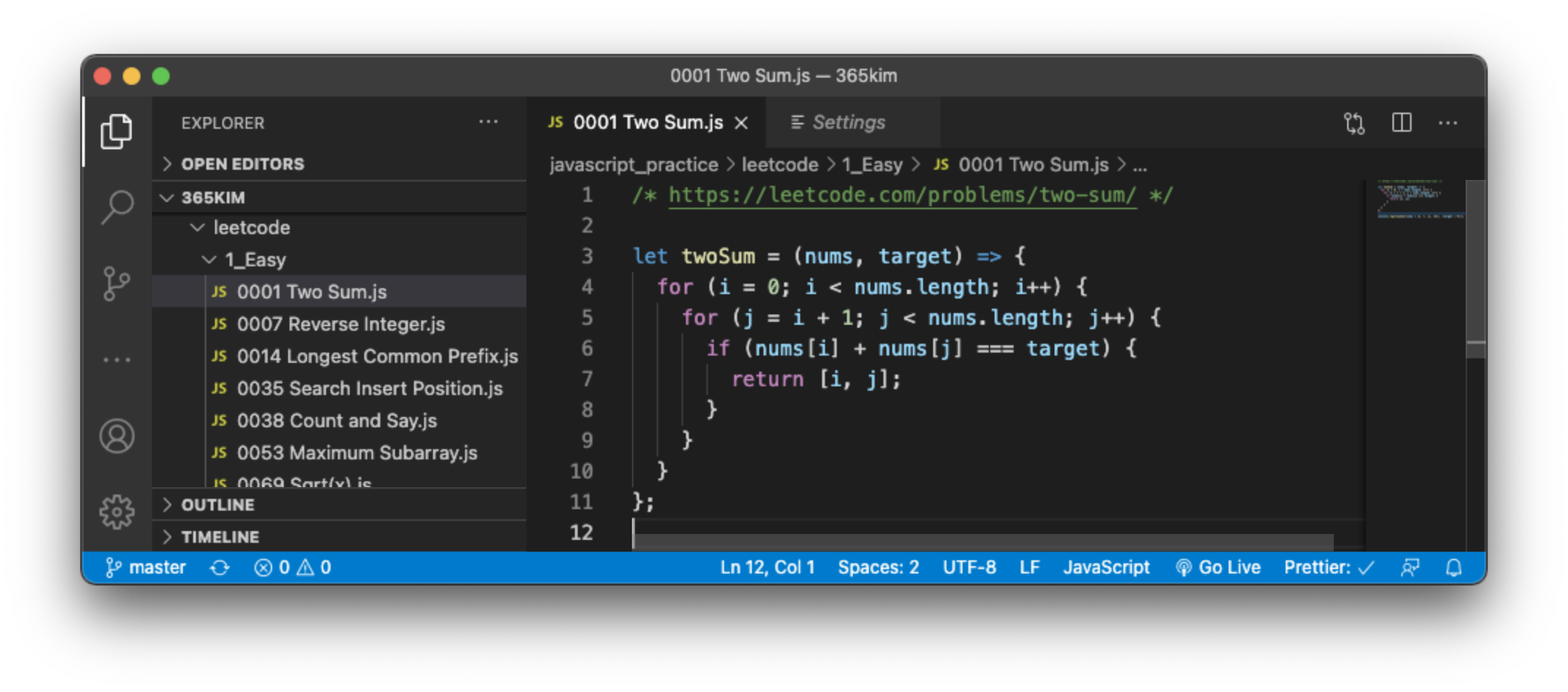
Tab Size는 기본값 4로 설정되어 있다. 자바스크립트 코딩 컨벤션에서 indent 를 2로 지정하고 있어 2로 변경해주었다.
Font Size는 기본값 12로 설정되어 있다. Font Size를 변경하면 코드의 폰트 크기만 조절할 수 있는데 이 방법은 cmd +,- 로 View의 전체 배율을 변경하는 것과 다르다. 전체 배율을 높이면 화면 전체가 확대되어 당연히 좌측 패널의 파일 목록이나 터미널도 같이 확대되는데, 이렇게 되면 한 번에 많은 파일을 보거나 터미널의 내용을 확인하기 불편하다.
폰트 크기를 기본값 12가 아닌 다른 수치로 변경해두면 cmd +,-로 전체 배율을 조정하더라도 그 상대적인 크기가 유지된다. ( 기본 12 : 변경 14 )


상기 설정들은 Settings.json 파일에 다음 코드를 붙여넣어 JSON형태로 일괄적으로 수정할 수 있다.
{
"files.autoSave": "onFocusChange",
"editor.tabSize": 2,
"editor.fontFamily": "Monaco",
"editor.fontSize": 14,
}
2. 단축키 설정
단축키 설정은 키보드 숏컷에서 할 수 있다.
[Code-Preferences-Keyboard Shorcuts]로 들어가거나 cmd + KS 를 누른다.
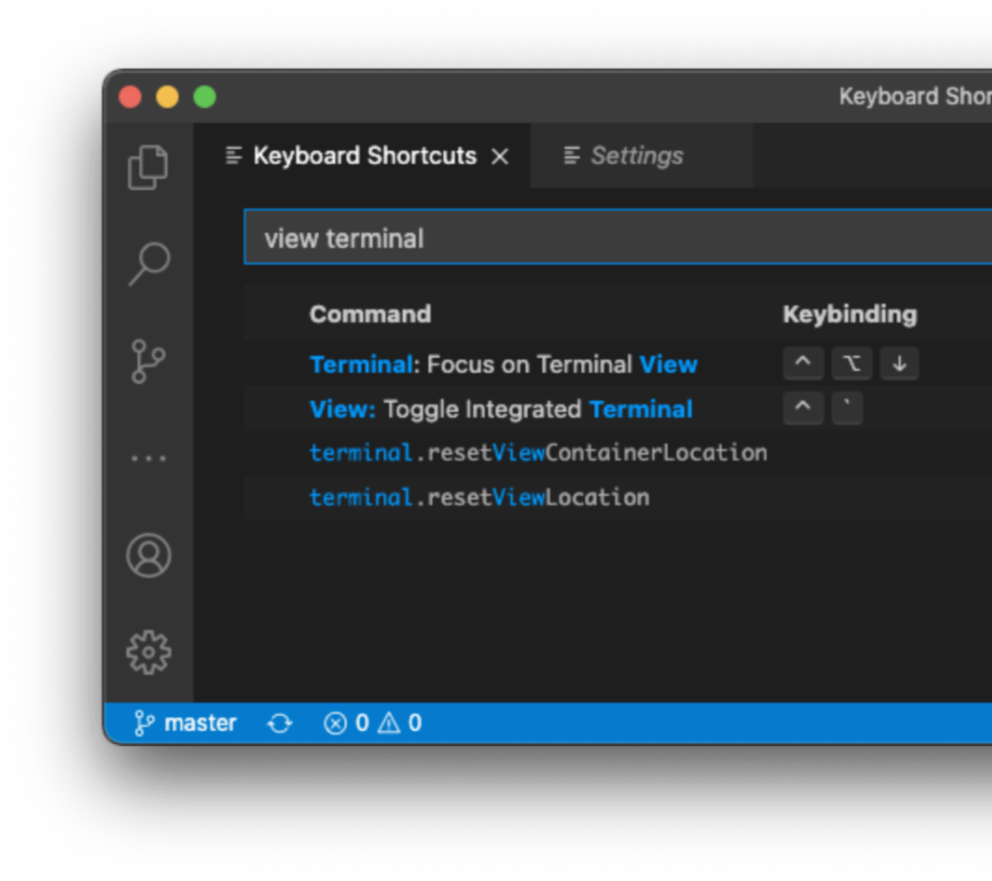
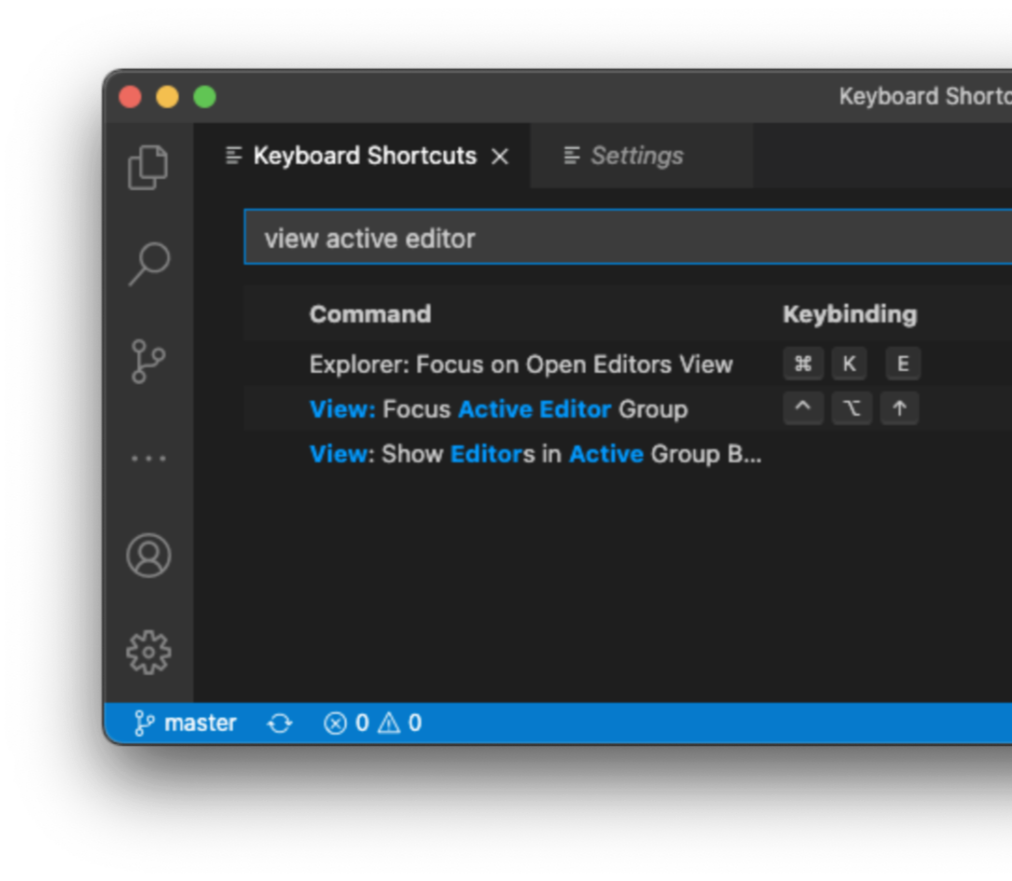
에디터-터미널 간 빠른 이동을 위한 단축키를 설정해보자.
에디터는 상단에 위치해있으니 에디터로 초점을 이동하는 'Focus Active Editor Group'은 위쪽 화살표⬆를 함께 조합했고 터미널은 하단에 위치해있으니 터미널로 초점을 이동하는 'Focus on Terminal View'는 아래쪽 화살표⬇를 함께 조합했다.


'openInTerminal'은 현재 활성화된 에디터 위치를 터미널에서 열어준다. 별도의 마우스 조작이나 cd 명령어 없이 터미널을 필요한 경로로 바로 설정할 수 있어 편리하다. 터미널로 초점을 옮기는 조합에 Shift 키만 추가한 조합으로 설정해두었다.
'Select All Occurences of Find Match' 단축키를 편한대로 설정해두면 변수명을 뚝-딱 바꿀 수 있어 유용하다. fn + F2 로 변수 이름을 바꾼다면 같은 scope 안에 있는 변수명만 바뀌지만, 이 단축키로는 한 파일 내 전체 변수명을 한 번에 수정할 수 있다. 나는 All을 의미하는 A를 함께 조합했다.


라인을 복사해주는 'Copy Line Down', 'Copy Line Up'과, 라인을 이동해주는 'Move Line Down', 'Move Line Up'은 단축키 기본 설정 그대로 사용하지만 자주 쓰기 때문에 추가해보았다.


역시 JSON으로 단축키 설정을 일괄적으로 수정할 수도 있다. 그림에서 우측의 아이콘을 클릭하면 keybindings.json 파일로 접근이 가능하다. 아래 '더보기'에 있는 JSON 코드를 복사 붙여넣기 하면 된다.
// Place your key bindings in this file to override the defaultsauto[]
[
{
"key": "ctrl+alt+down",
"command": "terminal.focus"
},
{
"key": "ctrl+alt+up",
"command": "workbench.action.focusActiveEditorGroup"
},
{
"key": "ctrl+shift+alt+down",
"command": "openInTerminal"
},
{
"key": "cmd+y",
"command": "redo"
},
{
"key": "cmd+d cmd+d",
"command": "editor.action.clipboardCutAction"
},
{
"key": "cmd+p cmd+p",
"command": "editor.action.clipboardPasteAction"
},
{
"key": "shift+alt+a",
"command": "editor.action.selectHighlights",
"when": "editorFocus"
},
{
"key": "shift+cmd+l",
"command": "-editor.action.selectHighlights",
"when": "editorFocus"
},
{
"key": "cmd+q cmd+q",
"command": "quokka.stopCurrent",
"when": "quokka.hasActiveSession && !quokka.isLiveShareClient && !terminalFocus"
},
{
"key": "cmd+q cmd+s",
"command": "quokka.makeQuokkaFromExistingFile",
"when": "!quokka.isLiveShareClient && !terminalFocus"
},
{
"key": "cmd+k s",
"command": "-quokka.stopCurrent",
"when": "quokka.hasActiveSession && !quokka.isLiveShareClient && !terminalFocus"
},
{
"key": "cmd+k q",
"command": "-quokka.makeQuokkaFromExistingFile",
"when": "!quokka.isLiveShareClient && !terminalFocus"
}
]

3. 코드 포매터 설정
코드 포매터(code formatter)는 에디터에서 작성한 코드를 알아서 깔끔하게 다듬어주는 고마운 기능이다. 들여 쓰기, 중괄호 위치 등을 일관성 있게 보여줘서 가독성 향상에 도움이 된다.
대표적인 코드 포매터에는 프리티어가 있다. VS Code 좌측 Extension 탭에서 prettier를 검색하면 바로 찾을 수 있다. Install 버튼을 누르면 별도의 명령어 없이 설치가 가능하다.

혹시 설치를 하고 바로 적용이 안된다면, Setting에서 default formatter가 프리티어로 설정되어 있는지(오른쪽 그림), 과 같이 settings.json파일의 내용과 같은지 확인해보자(하단 코드블럭).


{
"editor.formatOnSave": true,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.singleQuote": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
}
4. 깃허브 계정 연동
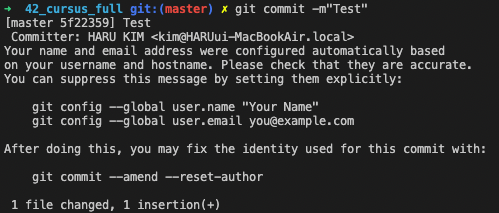
코드를 작성한 후 나의 깃허브 저장소에 커밋하려고 하면 다음과 같은 메세지가 나온다. Committer(커밋한 사람)를 컴퓨터에 설정된 사용자 이름과 이메일 주소로 자동으로 설정했는데 그게 맞는지 한번 확인해보라는 내용이다. 컴퓨터 사용자 정보와 나의 깃허브 계정 정보가 다르기 때문에 이 상태에서 커밋을 올리게 되면 내 깃허브 아이디가 아닌 다른 사용자가 올린 것이 돼버린다.

위의 메세지에서 알려주는 명령어에 본인의 깃허브 이름과 메일 주소를 업데이트해주면 바로 깃허브와 연동시킬 수 있다. --global 플래그를 넣어 한번만 입력해도 다른 데서도 같은 설정을 유지할 수 있다.
git config --global user.name "githubName"
git config --global user.email githubEmailAddress
git commit --amend --reset-author

연동을 하기 전에 커밋을 푸시했고 이를 되돌리고 싶다면 아래 명령어를 활용해보자. git log에서 커밋 번호를 복사해와 원하는 커밋으로 돌아간 후 -f 플래그를 넣어 푸시해주면 된다.
git reset --hard ${commit number}
git push -f origin master 5. 테마 설정
내 눈에 보기 좋고, 내 눈에 잘 읽히는 테마로 커스터마이즈 해보자.
좌측 Extension 탭에서 theme이라고 검색하면 다양한 테마를 골라볼 수 있다. Install 버튼을 누르면 자동으로 적용된다. 대부분 스크린샷으로 예시를 보여주고 있는데 그렇지 않다면 Install 해서 확인하는 것도 방법이다. 마음에 들지 않는다면 Uninstall 버튼으로 쉽게 삭제할 수 있고, 여러 가지 테마를 설치해두고 원할 때 설정을 변경할 수도 있다.

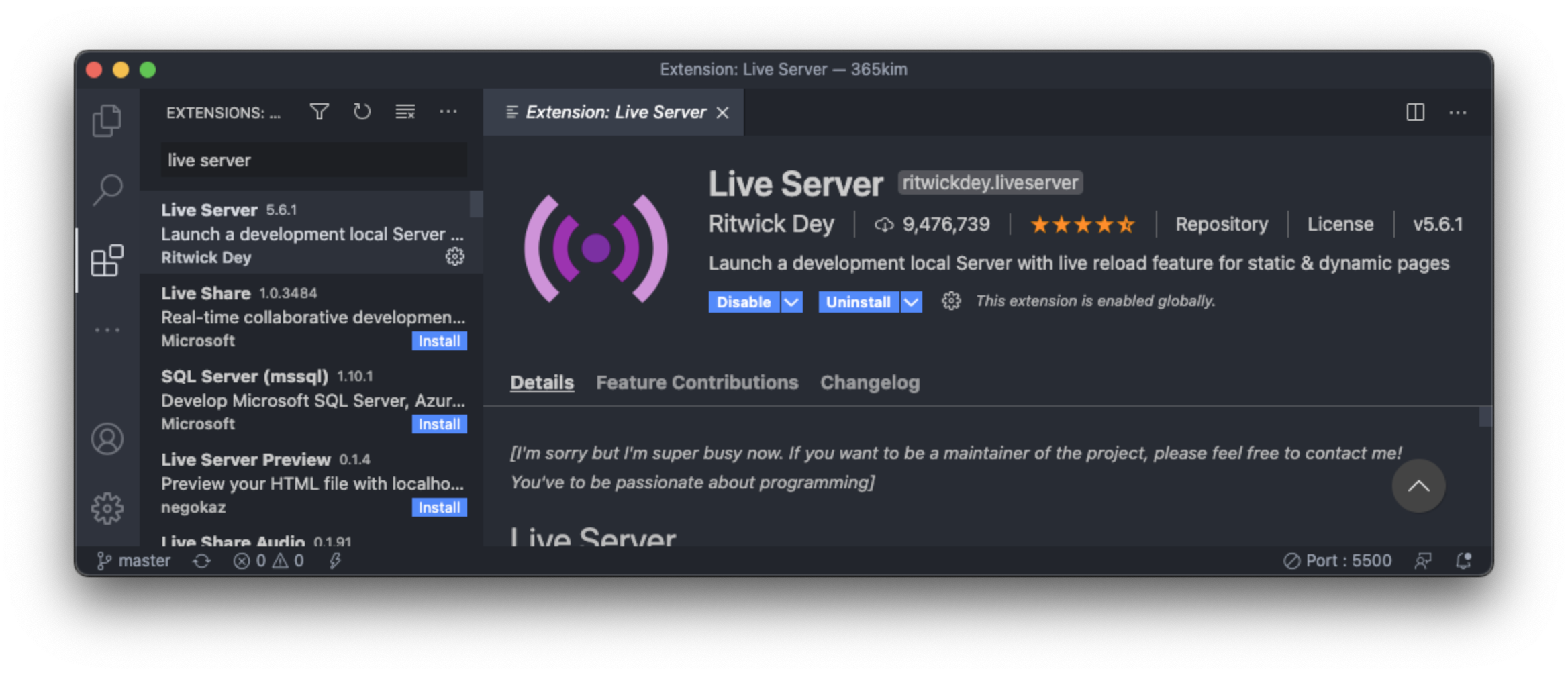
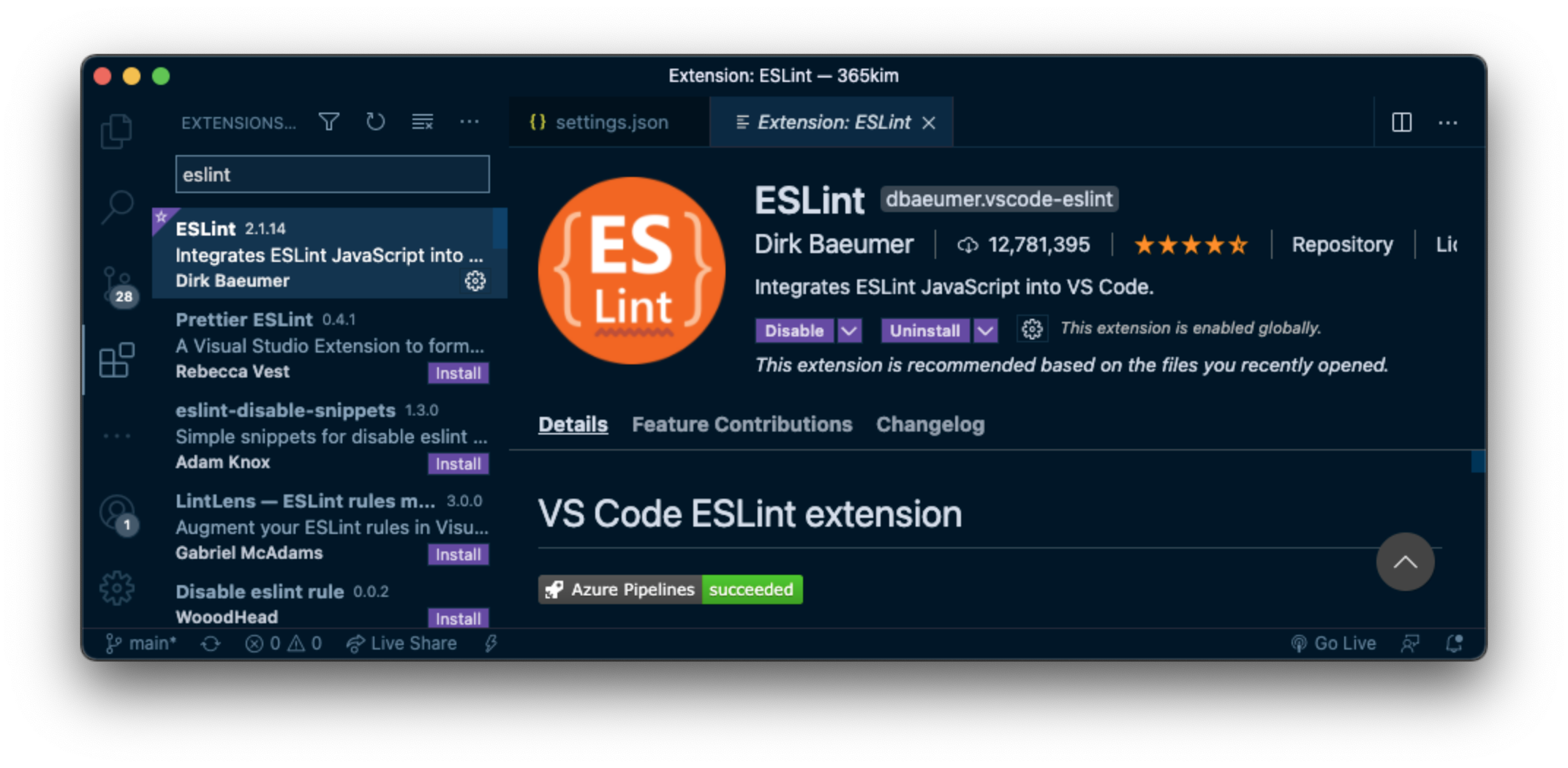
6. 그 외 익스텐션












'General' 카테고리의 다른 글
| [번역] 성급한 추상화에 관하여 - AHA Programming (Kent C. Dodds) (7) | 2021.02.11 |
|---|---|
| 엑셀 자동화 - 구글 스프레드시트 매크로로 데일리 플래너 만들기 (83) | 2021.01.28 |
| 맥북 자동화 - 키보드 마에스트로(Keyboard Maestro) 시작하기 (0) | 2021.01.25 |
| 오픈소스 제대로 알고 쓰자 "이 코드... 그냥 갖다 써도 될까요?" (1) | 2021.01.24 |
| 레이캐스팅 튜토리얼 5. Wolfenstein 3D 텍스처 (0) | 2021.01.21 |



