오늘 오후에는 우아한테크코스 3기 첫 테코톡이 있었다. 👏👏👏 크루들이 공유해준 발표 내용을 간단하게 요약해보자.
+ 2021. 04. 12.
'[테코톡 요약] 시리즈'는 시청 상황 등에 따라 일정하게 작성하기 어려워, 레벨 별로 하나의 게시글로 묶어서 간단하게 정리하기로 했다. 이 글에는 레벨 1 기간 동안 총 7회에 걸쳐 크루들이 발표해주신 내용들을 담았다.
1. DOM/BOM
🎤 곤이
웹은 HTML(뼈대), CSS(옷), JS(기능)으로 구성된다. DOM은 텍스트 파일로 이루어진 문서를 브라우저가 이해할 수 있는 구조로 구성한 것이다. DOM 덕분에 JavaScript는 확장자가 다른 HTML과 CSS파일의 내용을 읽고 수정할 수 있다.
노드 객체의 계층적인 구조로 이루어진다. 노드에는 총 12가지 종류가 있는데 문서노드, 요소노드, 어트리뷰트노드, 텍스트노드 등이 있다. 모든 노드는 Object, EventTarget, Node를 상속받는다. 우리가 어떤 노드에라도 이벤트리스너를 달아줄 수 있는 이유이기도 하다.

querySelectorAll의 반환값은 대부분 DOM이 수정되더라도 값이 변하지 않는 Non-live 객체이며, forEach를 사용할 수 있다. 반면에 비슷한 기능을 하는 getElementsByTagName, getElementsByClassName의 반환값은 DOM이 수정되면 자동으로 반환값을 조정해주는 Live 객체이며 forEach를 사용할 수 없다. [...$cars] 와 같이 스프레드 연산자를 통해 배열로 변환해서 사용하는 것이 좋다.
노드를 추가하는 방법은 크게 3가지가 있다. innerHTML, insertAdjacentHTML, appendChild이 있다. innerHTML을 직접 수정하는 방법은 간단하지만 요소와 요소 사이까지 조정하기는 어렵고 크로스 사이트 스크립팅 공격에 취약하다는 단점이 있다. 또한, DOM을 조작하면 할수록 성능향상에 불리하기 때문에 기존 노드를 삭제하고 새로 그려주는 innerHTML은 성능상으로도 좋지 않다. insertAdjacentHTML과 appendChild는 innerHTML 대비 속도가 빠르다는 장점이 있다. insertAdjacentHTML은 메서드를 다루기 편리하고, appendChild는 보안성이 가장 좋다. (*appendChild 보다는 append를 사용하자.)
다음으로 브라우저의 렌더링 과정을 알아보자. 브라우저 렌더링 엔진은 DOM 트리를 생성하다가 CSS 를 만나면 CSSSOM 트리를 만든다. CSS 파싱을 완료하면 DOM 트리 생성을 재개한다. 그리고 DOM 트리 과 CSSSOM 트리 을 합쳐 Render 트리를 생성한다. CSS 태그는 상단에 위치시키는 이유는 스타일시트를 빠르게 다운 받기 위해서이다. (크롬 개발자 도구에서 보이는 트리는 DOM 트리이다.)
script 태그의 위치 또한 중요한 의미를 갖는다. 렌더링 엔진은 script 태그를 만나면 제어권을 자바스크립트 엔진에게 넘겨준다. 즉, HTML Parser가 script 태그를 만나면 파싱을 일시정지하고 스크립트를 읽기 시작하기 때문에 웹페이지의 로딩이 그만큼 늦춰진다. script 태그를 하단에 위치시켜야 DOM 트리 생성 지연을 방지할 수 있다. 생성되지 않은 DOM 노드를 접근 시도 시 발생하는 오류를 막기 위함도 있다.
DOM 은 BOM 에 포함되는 개념이다. BOM 이란 Browser Object Model의 약자로, 웹 브라우저 환경의 다양한 기능을 객체처럼 다루는 모델이다. BOM 은 표준이 없어서 브라우저 제작사마다 세부사항이 다르다. Window 전역객체는 자바스크립트 최상위 객체로, 모든 객체가 소속된 객체이다. 최상위 객체이기 때문에 생략이 가능하다.
window.Number('123');
// 123
Number('123');
// 123
2. JavaScript의 this
🎤 브콜
자바스크립트 엔진은 모든 실행 가능한 코드(전역 코드, 함수 코드, eval 코드)를 평가해서 실행 문맥(렉시컬 환경 컴포넌트, 디스바인딩 컴포넌트)을 만든다. 디스바인딩 컴포넌트에 This가 담긴다.

바인딩에는 4가지 규칙이 있다. new 바인딩 > 명시적 바인딩 > 암시적 바인딩 > 기본 바인딩 순서로 우선순위에 따라 적용된다. 함수를 단독 호출하면 기본바인딩에 따라 window 전역객체에 바인딩된다. (strict모드에서는 undefined값이 바인딩된다.) '.' 접근 연산자로 접근해서 객체의 메서드로 호출되면 메서드를 호출한 객체에 암시적으로 바인딩된다. 이를 다시 다른 변수에 할당하면 this가 날아간다. 이를 해결하기 위해 bind(this)와 같이 명시적 바인딩을 사용할 수 있다.
3. 프로토타입
🎤 크리스
const chris = new Person('chris');
function Person(name) {
this.name = name;
this.sayHello = function() {
console.log()
}
}모든 객체는 숨겨진 프로퍼티 [[Prototype]]를 갖는다 이 프로퍼티는 부모의 prototype 객체를 가리킨다. 위와 같이 new연산자를 사용하면 아래와 같은 작업이 순서대로 실행되며 새로운 객체에 [[Prototype]]이 설정된다.
1. 새로운 객체가 메모리 상에 생성된다
2. 생성된 객체에 Person의 prototype 객체가 연결된다. 즉, 객체의 __proto__속성에 Person의 prototype 참조값이 담긴다.
3. 함수 안의 this에 이 생성된 객체가 바인딩된다.
4. 바인딩이 수행된 채로 함수가 실행된다.
5. 함수가 무언가를 별도로 반환하지 않는다면 이 생성된 새로운 객체가 반환된다. 즉 chris에 담긴다.
6. 함수가 무언가를 별도로 반환한다면 생성된 객체는 반환되지 않는다.
const Person {
constructor(name) {
this.name = name;
}
sayHello() {
console.log(`${this.name}: hello!`);
}
}
class Crew extends Person {
constructor(name) {
super(name);
}
doCoding() {
console.log(`${this.name}: coding...!`);
}
}프로토타입 체이닝 __proto__ 를 따라 탐색한다. chris의 __proto__, 우선 Person의 prototype을 찾고, 그 다음 prototype을 찾고, 계속 찾다가 못 찾으면 마지막에 있는 Object까지 간다. Object's prototype __proto__ 값이 null이기 때문에 undefined를 반환한다.
그렇다면 chris객체에 sayHello 메서드를 새로 생성하면 이미 존재하던 Person.prototype.sayHello를 덮어씌우게 될까? 정답은 '상황에 따라 다르다' 이다. sayHello의 'writable'값이 false라면, 엄격모드에서는 에러가 발생하고, 비엄격모드에서는 아무 일도 일어나지 않는다. sayHello의 'writable'값이 true라면, chris.sayHello가 추가된다.
그런데 같은 이름의 메서드가 여러 개일 경우에는 체이닝을 하다가 먼저 찾아버리면 멈추기 때문에 그 위에 있는 메서드를 사용할 수 없다. 이를 가려짐(Class Method Overriding)이라고 부른다.
4. 이벤트루프
🎤 피터
자바스크립트 엔진이란, 자바스크립트 코드를 해석하고 실행하는 인터프리터이다. 종류로는 V8, Webkit 등이 있다.
자바스크립트 엔진은 '힙(Heap)'과 '호출스택(Call Stack)'으로 구성된다. '힙'은 메모리할당이 일어나는 부분으로 변수, 객체 등이 저장되는 일종의 창고라고 할 수 있다. '호출스택'은 함수가 호출되는 순서대로 쌓이는 스택이다. 함수가 실행되면 호출 스택에 해당 함수(의 실행문맥)가 들어간다. 함수의 실행이 끝나면 호출 스택의 맨 위에 있는 해당 함수(의 실행문맥)를 끄집어낸다. 호출스택이 비어있다면 실행할 함수가 남아있지 않은 것이다.
자바스크립트는 싱글스레드 언어이다. 호출 스택을 하나만 사용할 수 있어 동시에 하나의 일만 처리할 수 있다는 의미이다. 그렇다면 비동기처리는 어떻게 가능한 것일까? 이를 알기 위해서는 브라우저의 구조를 볼 필요가 있다. 자바스크립트 엔진은 하나의 작업밖에 처리를 못하지만 실제로 자바스크립트가 구동되는 웹 브라우저에서는 여러 개의 스레드가 사용된다. 이벤트루프는 호출스택과 콜백 큐를 계속 주시하고 있다가, 호출스택이 비게 되면 콜백 큐 맨 앞에 있는 콜백함수를 호출스택으로 넣어준다.

5. 스코프 & 클로저
🎤 엘라
자바스크립트는 정적스코프를 따른다. 내부 슬롯에 상위 스코프를 참조한다. 자바스크립트에서 함수는 태어나면 본인의 내부 슬롯에 상위 스코프를 저장한다.
중첩 함수 중에서 상위 스코프의 식별자를 참조하고 있고, 본인의 외부함수보다 더 오래 살아있다면 이를 클로저라고 한다.


6. 콜백
🎤 유조
동기(Synchronous)는 특정 코드를 수행 완료한 후 다음 코드를 실행하는 것을, 비동기(Asynchronous)는 특정 코드를 수행하는 도중 다음 코드를 실행하는 것을 말한다.

7. SPA
🎤 주모
SPA는 Single Page Application의 약자로, 매번 서버로부터 새 페이지를 받아오지 않고, 현재 페이지를 수정해서 사용자에게 보여주는 웹 애플리케이션을 뜻한다.
전통적인 방식의 MPA(Multi Page Application)와 SSR(Server-Side Rendering) 방식은 화면 전체가 한 번에 그려지는 장점이 있다. 단, 서버부하가 크고, 로딩창도 없이 아무것도 뜨지 않는 로딩시간이 길어져 UX가 나빠진다. SPA와 CSR(Client-Side Rendering) 방식에서는 데이터까지 받아오는 전체시간은 더 걸릴 수 있고, 검색엔진은 빈 페이지라고 간주해 검색순위가 떨어질 수 있다. 하지만 사용자에게 무언가(로딩창이 라도) 표시되기 때문에 사용자 체감 로딩시간 짧아지고, 서버 부하도 줄어든다는 장점이 있다.

+ 백엔드 주제 일부
JCF (Java Collection Framework)
🎤 제이온
JCF 이전에도 데이터를 그룹핑하는 방법은 있었다. Array, Vector, Hashtable이 바로 그것이다. 하지만 Collection의 사용목적이 같더라도 각각의 Collection에서 사용하는 문법이 달랐다. 이 문제를 해결할 수 있는 공통 인터페이스 필요성에 따라 JCF가 도입되었다.
JCF에는 사용 용도에 따라 List, Set, Map 세 가지로 구분할 수 있다.
'List 인터페이스'는 순서가 있고 데이터의 중복을 허용하는 자료구조이다. ArrayList, LinkedList, Vector, Stack, Deque, ArrayDeque이 있다. 'Set 인터페이스'는 순서가 없고 데이터의 중복을 허용하지 않는 자료구조이다. HashSet, TreeSet이 있다. 'Map 인터페이스'는 Key와 Value를 쌍으로 저장하는 자료 구조이다. Key를 통해 Value에 바로 접근 가능하므로 빠른 탐색이 가능하다. HashMap, TreeMap, HashTable, Properties가 있다.
'스레드 안전(Thread Safety)'이란 멀티스레드 환경에서 어떤 함수나 변수, 혹은 객체가 여러 스레드로부터 동시에 접근이 이루어져도 프로그램의 실행에 문제가 없음을 뜻한다. 요청을 보낸 후 응답과는 상관없이 다음 과정이 동작하는 '비동기 방식'은 스레드 안전하지 않고, 요청을 보낸 후 응답을 받아야 다음과정이 동작하는 '동기 방식'은 스레드 안전(thread safe)하다.
제네릭 (Generic)
🎤 시드
'제네릭'이란 클래스나 메소드에서 사용할 '내부' 데이터 타입을 '외부'에서 지정하는 기법이다.
제네릭은 타입 안정성을 위해 사용한다. 제네릭을 사용하지 않으면 자료형에 대한 검증이 컴파일 타임에 이루어지지 않아 런타임 에러가 발생하거나 오류 사실을 알지 못하게 되는 경우가 생긴다. 제네릭을 사용하면 컴파일 타임에 자료형의 오류가 있는지 검증하므로 런타임에 자료형에 대해 안전한 코드를 실행할 수 있다. 또한 반환값에 대한 타입변환 및 타입 검사에 들어가는 노력을 줄일 수 있고, 형변환이 없어져서 가독성도 좋아진다.
MVC패턴
🎤 제리
MVC는 불편한 유지보수를 해결하기 위해 생겨났다. "이렇게 했더니 유지보수가 편하더라"하는 패턴을 논문으로 발표하며 MVC가 생겨났다. 즉, MVC는 유지보수가 편해지는 코드 구성 방식이다.
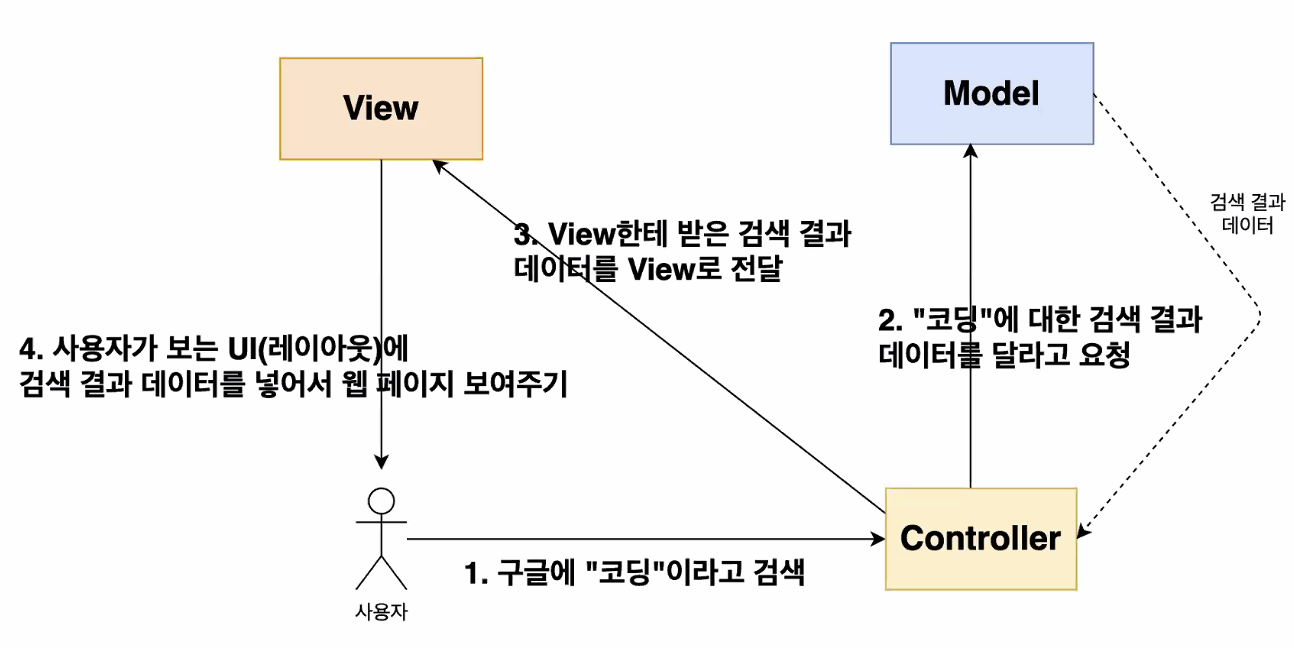
Model는 데이터와 관련된 부분, View는 사용자에게 보여지는 부분, Controller는 Model과 View를 이어주는 부분이다.

MVC를 지키는 5가지 방법
1. Model은 Controller와 View에 의존하지 않아야 한다. 즉, Model 내부에 Controller와 View에 관련된 코드가 있으면 안된다.
2. View는 Model에만 의존해야 하고, Controller에는 의존하면 안 된다.
3. View가 사용자마다 다르게 보여주어야 할 때만 Model로부터 데이터를 받아야 한다. 모든 사용자에게 동일하게 보여주는 UI는 Model로부터 받아와서는 안된다.
4. Controller는 Model과 View에 의존해도 된다. 즉, Controller 내부에 Model 과 View의 코드가 있을 수 있다.
5. View가 Model로부터 데이터를 받을 때는 반드시 Controller를 통해 받아야 한다. 즉, View는 Controller로부터 호출되어야 한다. (Domain이 호출하면 안 된다.)
MVC 패턴으로 코드를 작성하다 보면 컨트롤러가 비대해지는 경우(Massive Controller View)가 있다. 컨트롤러가 비대해지는 이유 중 하나는 컨트롤러가 모델과 뷰를 연결하는 것 외에도 사용자 입력 유효성 검사와 이벤트 핸들러가 담기기 때문이다. 사용자 입력 유효성 검사를 validator 객체에 위임하고, 모델과 뷰를 연결해주는 service 객체에 위임하여 controller가 불러서 사용하는 식으로 해결할 수 있다.
Web 요청/응답 과정
🎤 삭정
'인터넷'은 컴퓨터네트워크들을 서로 연결지어주는 범지구적 네트워크이다. 예를 들어 LAN은 물리적으로 가까이 위치한 컴퓨터를 한데 묶은 네트워크이다. 루터회관의 컴퓨터들도 아마 LAN으로 묶여있을 것이다. LAN보다 더 큰 MAN, WAN 등도 있다.
이렇게 구축된 네트워크 인프라 '인터넷' 위에서 오늘날 우리가 사용하는 다양한 서비스들이 동작한다. '웹' 또한 '인터넷' 위에서 동작하는 서비스들 중 하나이다. '웹'이 없어도 '인터넷'은 존재하지만, '인터넷'이 없으면 '웹'은 존재하지 않는다.

웹은 정보를 효율적으로 공유하기 위해 탄생했다. 오늘날 새로운 웹기술들이 등장했지만 '정보'를 효율적으로 공유하기 위한다는 웹의 본질은 변하지 않았다. 다음 팀 버너스 리의 인터뷰 내용은 1980년대 후반 정보공유에 어떤 에러사항이 있었고, 왜 웹이 탄생하게 되었는지 엿볼 수 있다.
서로 다른 컴퓨터에 서로 다른 정보들이 저장되어 있었다. 그러므로 원하는 정보를 얻기 위해서는 그 정보가 저장된 컴퓨터로 로그온 해야했다. 또한, 컴퓨터 마다 다른 프로그램을 사용하기 때문에, 만약 처음 보는 프로그램이라면 이것이 어떻게 돌아가는지 알기 위해 새로운 프로그램에 대해 매번 학습해야 했다. 그냥 커피나 한 잔 하면서 물어보는게 더 나은 정보 공유 방법일 때도 있었다.
- 팀 버너스 리
빠르게 발전하고 있던 인터넷 그리고 하이퍼텍스트 같은 떠오르는 컴퓨터 기술들로 이러한 문제를 해결하고자 하는 움직임이 있었다. 팀 버너스 리가 발표한 제안서<Information Management: A proposal>의 아이디어를 바탕으로 오늘날의 웹이 탄생했다.
웹은 수많은 요청과 응답 사이클의 연속으로 이루어진다. 이 공유과정에 참여하는 주체는 서버와 클라이언트로 구분할 수 있다. 정보자원을 공유하는 측을 '서버', 정보자원을 사용하는 측을 '클라이언트'라고 부른다. 이 둘은 웹 요청과 응답에 관한 HTTP(HyperText Transfer Protocol)라는 약속을 지킨다.

HTTP는 몇 가지 대표적인 특징을 갖는다.
우선 HTTP는 '비연결성(Connectionless)'을 갖는다. '비연결성'이란 클라이언트의 요청에 대해 서버가 응답을 마치면 연결을 바로 끊어버리고, 다음 요청은 새로운 연결을 통해 이루어지는 특성이다. 이렇게 되면 매번 모든 요청에 대해서 새로운 연결/해제 과정을 거쳐야 하므로 네트워크 비용 측면에서 비효율적이다. 이를 보완하기 위해 HTTP/1.1 Keep-Alive 서버와 클라이언트 사이의 연결을 어느정도 유지하는 스펙이 추가되었다.
HTTP는 또한 '무상태성(Stateless)'이라는 특징을 갖는다. '무상태성'이란 서버와 클라이언트는 하나의 요청이 진행되는 동안에만 서로를 인지한다는 것이다. 이렇게 되면 클라이언트 인증(로그인)이 필요한 서비스에서 불편함이 발생한다. 예를 들어, 쿠팡에서 쇼핑을 할 경우, 장바구니에 물건을 하나 담을 때마다 로그인을 해야하는 문제가 생긴다. 이를 보완하기 위해 쿠키, 세션, 토큰(OAuth, JWT)와 같이 상태를 기억하기 위한 기능들을 활용하게 된다.
주소창에 'www.tistory.com'을 치고 엔터를 누르면 HTTP요청을 서버에 보낼 수 있다. 서버에게 '나는 요청헤더에 나온 것과 같이 이러이러한 스펙을 가진 클라이언트인데 이 URL의 자원을 갖고싶어'라는 의사표현을 하는 것이다. 서버는 클라이언트의 요청을 받고 요청헤더를 확인한다. 요청에 대한 정보(URI, Method), 클라이언트에 대한 정보(accept, user-agent, cookie)들을 확인한다. 그리고 요청에 상응하는 로직을 수행한다. 'www.tistory.com'에 해당하는 html파일을 찾은 후 이를 response body에 담아 요청에 대한 응답을 생성한다. 응답헤더에도 응답에 대한 부가적인 내용이 들어간다. 서버는 요청을 제대로 수행했을 경우 뿐만 아니라 요청을 수행할 수 없을 경우에도 응답을 반환해야 한다. 앞자리에 따라서 카테고리가 달라진다. HTML을 더 꾸며줄 리소스들(CSS, JS등)이 필요하다면 이에 대한 추가요청이 이루어진다. 브라우저는 받은 리소스를 종합해 렌더링 과정을 거친다. 이 과정을 마치면 사용자는 티스토리 웹페이지를 육안으로 확인할 수 있게 된다.
빌드와 배포
🎤 와이비
컴파일이란 '소스코드를 기계가 읽을 수 있는 바이너리 코드로 변경하는 과정'이다. 빌드(Build)란 '소스코드를 실행가능한 독립된 소프트웨어 가공물로 변형하는 과정'이다.
CI(Continuous Integration, 지속적 통합)은 '코드 변경사항마다 빌드, 테스트까지 자동으로 진행하고 결과물을 보고 받고 repository에 자동 통합되는 프로세스'이다. 변경사항에 따른 테스트를 수월하게 수행할 수 있어 신규 코드와 기존 코드의 충돌을 빠르게 수정할 수 있다. 협업 시에 애플리케이션이 최신 상태로 유지됨을 신뢰할 수 있다. 가장 유명한 CI에는 Travis 트래비스, 젠킨스, 깃헙액션이 있다.
| 구분 | Travis | Jenkins |
| 장점 | Github과 연계가 매우 좋음. 클라우드 기반으로 서버 없이 작동 가능함. yml형식으로 쉽게 설정 가능함. 모든 작업이 독립적임. |
다양한 IDE를 지원함. 호스팅을 직접하기 때문에 커스터마이징이 가능함. 가장 커뮤티가 커서 문서가 다양함. |
| 단점 | 유료 서비스임. 상대적으로 플러그인이 부족함. |
서버 운영 비용이 발생함. 규모가 작아도 서버를 따로 운영해야 함. 중구난방 플러그인으로 세팅이 파편화되어있음. |
CD(Continuous Deployment)는 개발자들이 코드에 변경사항을 줄 경우, 파이프라인을 통해 이동해서 프로덕션 단계까지 자동으로 배포되는 서비스이다. Repository까지만 가고 수동으로 배포하는 프로세스의 경우 Continuous Delivery가 구축되었다고 한다. 애플리케이션을 빠르고 쉽게 배포할 수 있어, 소비자들의 요구를 빠르게 만족시켜야 하는 경우 적합하다. 특히, 개발팀과 운영팀의 간극을 매워 생산성을 향상시킬 수 있다.

TDD
🎤 피카
TDD란 XP(eXtreme Programming)의 대표적인 개발 방법론으로, 테스트 코드를 먼저 작성하고 이를 통과하도록 실제 코드를 작성하는 방법을 말한다. TDD는 목적 코드의 원활한 도출을 위해 부분적으로 Unit Testing 이라는 독립적 프로세스 요소를 사용하여 테스트 코드를 작성한다. (테스트 코드에 주요한 가치를 부여하지는 않는다.)
TDD를 실패하는 사람이 하는 테스트는 다음과 같다. 코드가 이루고자 하는 가치나 기능을 테스트하기 보다 그 기능을 어떻게 구현하고 있는지를 테스트한다. 결국 테스트 케이스들이 구현체와 결합도가 높아진다. 구현체들을 리팩토링하면 결합되어있는 테스트 케이스들이 보두 깨져버린다. 이는 테스트에 대한 부담을 가져온다.
좋은 단위 테스트의 법칙 FIRST를 기억하자. Fast(빠르게), Independent(독립적으로), Repeatable(반복 가능하게), Self-Validating(자가 검증하는), Timely(적시에)를 뜻한다.
상태 패턴
🎤 포모
GOF 디자인 패턴은 다음 세 가지로 분류할 수 있다. 상태패턴은 전략패턴과 비교되곤 하는데, 코드 내 조건문을 대체할 수 있으면 상태 패턴, 상속을 대체할 수 있으면 전략패턴이다. 또한 상태 객체 내부에서 다음 상태를 결정하면 상태 패턴이고, 클라이언트(외부)에서 다음에 실행할 객체를 지정할 수 있다면 전략 패턴이다.
| 생성 패턴 | 구조 패턴 | 행위 패턴 |
| 객체 생성과 관련된 패턴 | 클래스나 객체를 조합해 더 큰 구조를 만드는 패턴 | 객체나 클래스 사이의 알고리즘이나 책임 분배에 관련된 패턴 |
| 추상 팩토리 패턴 빌더 패턴 팩토리 메서드 패턴 프로토타입 패턴 싱글턴 패턴 |
어댑터 패턴 브릿지 패턴 컴포지트 패턴 데코레이터 패턴 파사드 패턴 플라이웨이트 패턴 프록시 패턴 |
책임 체인 패턴 커맨드 패턴 인터프리터 패턴 중재자 패턴 메멘토 패턴 옵저버 패턴 상태 패턴 👈 전략 패턴 템플릿 메서드 패턴 방문자 패턴 |
OOP
🎤 웨지
협력(Collaboration)이란, 시스템 목표를 달성하기 위해 여러 객체가 참여하여 행동하는 것이다. 책임(Responsibility)이란, 협력 속에서 본인이 수행해야 할 임무의 내용을 알고,수행하는 것이다. 역할(Role)이란 동일한 목적을 가진 책임의 묶음이다.
'General' 카테고리의 다른 글
| [테코톡 요약] 우아한테크코스 3기 레벨2 테코톡 모아보기 (0) | 2021.04.29 |
|---|---|
| SQL 기초 & 자주쓰는 쿼리문 정리 (10) | 2021.03.29 |
| Git - 자주 사용하는 명령어 모음 (0) | 2021.02.12 |
| [번역] 성급한 추상화에 관하여 - AHA Programming (Kent C. Dodds) (7) | 2021.02.11 |
| 엑셀 자동화 - 구글 스프레드시트 매크로로 데일리 플래너 만들기 (83) | 2021.01.28 |



