로또 미션 HTML 문서에는 <form>과 이에 필요한 <button>, <input> 등이 자주 사용되지만 제대로 찾아보지 않고, 필요할 때 주먹구구식으로 찾아쓰기 바빴다. 리뷰어님의 코멘트를 보고 찾아보니 <input>의 type 속성만 해도 22가지 type을 지원하고 있었다. 앞으로는 몰라서 못쓰는 일이 없도록 이번 기회에 각 태그의 속성들을 잘 정리해놓자.

<form> 태그
<form> 태그는 이 글에서 나오는 모든 태그 중 가장 상위 태그에 해당한다. 사용자로부터 데이터를 입력받을 때 사용하며, 의도에 따라 다음의 11가지 태그들을 적절하게 조합해서 사용한다. 각 태그는 간단히 살펴보고, 사용빈도와 중요도가 높은 <button>📌 과 <input>📌 은 <form> 태그를 살펴본 후 이어서 더 자세히 알아보자.
<form> 의 자식태그
| <button> 📌 | 클릭 가능한 버튼이다. 기본 type은 submit이다. |
| <input> 📌 | 22가지 type을 지원한다. 기본 type은 text이다. <form>과 가장 많이 쓰이는 요소 중 하나이다. |
| <label> | <form>에 '라벨'을 달아주는 역할이다. <label> 의 for 속성과 <input> 의 id 속성이 서로 같거나 <label>의 자식으로 <input>을 두어야 한다. <input>에 focus가 오면 스크린리더가 <label>을 읽기 때문에 접근성 측면에서 중요하다. 버튼이 너무 작더라도 <label>을 눌러 선택, 토글할 수 있어 유용하다. |
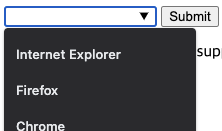
| <select> | <option>의 드랍다운을 만들어준다. 기본값으로 가장 첫번째 <option>이 선택되며 직접 입력은 불가능하다. size 속성으로 드랍다운이 아니라 한 번에 여러 개를 보여주는 스크롤로 만들 수 있다. |
| <optgroup> | <select>를 카테고리별로 묶을 수 있다. |
| <datalist> | <option>의 드랍다운을 만들어준다. 검색기록 자동완성과 같이 직접 입력이 가능하다. <datalist> 의 id 속성과 <input> 의 list 속성이 서로 같아야 한다. |
| <option> | 드랍다운 리스트에 어떤 옵션을 담을지 정의한다. value 속성을 가진다. |
| <fieldset> | <form> 에서 관련 요소를 그룹화할 때 사용한다. 관련 요소 주위에 상자를 그려준다. |
| <legend> | <fieldset> 요소 첫번째 자식으로 <fieldset> 그룹을 설명하는 캡션 역할을 한다. |
| <output> | <form>의 oninput속성에 있는 계산을 수행하고 결과를 <output> 요소에 표시한다. |
| <textarea> | 여러 줄을 입력할 수 있는 텍스트필드이다. rows 속성은 몇 줄 보일지를, cols 속성은 너비를 지정해준다. |
<form> 자체에 가질 수 있는 속성
| name | <form> 의 이름을 적는다. (text) |
| autocomplete | 자동완성 기능 사용여부를 지정한다. (on, off) |
| novalidate | 제출 시 입력된 값의 유효성을 검사하지 않도록 지정한다. (novalidate) |
| action 📌 | <form> 제출 시 데이터를 어디로 보낼지 적는다. (URL) |
| method 📌 | 데이터를 보낼 때 사용할 HTTP 메서드를 지정한다. (get, post) |
| charset | <form> 제출 시 사용할 문자 인코딩을 지정한다. (character_set) |
| enctype | POST 메서드로 데이터를 서버에 제출할 경우 인코딩을 지정한다. (application/x-www-form-urlencoded, multipart/form-data, text/plain) |
| target | form 제출 후 받은 응답을 어디에 표시할지 키워드를 적는다. (_blank, _self, _parent, _top) |
| rel | 현재 문서와 연결된 리소스 간의 관계를 적는다. (external, help, license, nofollow, noopener, noreferrer, opener, prev, next, search) |
<form> 의 메서드
| reset() | <form> 내부의 모든 값(value)을 초기화해준다. 초기화 버튼(<button type="reset">)을 클릭한 것과 같은 효과이다. 기본값(default value)을 지정해놨다면 이 값으로 다시 초기화된다. |
| submit() | <form> 을 제출한다. 제출 버튼(<button type="submit">)을 클릭한 것과 같은 효과이다. |
👉 <button> 더 알아보기
<button> 태그는 submit, reset, button 3가지 type을 가질 수 있다.
<button>을 사용하려고 한다면 type은 습관적으로 명시하도록 하자. 과거에는 문서의 <form>에 사용된 <button>이 submit 역할을 할 것이라고 예측할 수 있었다. 현대의 브라우저 컨텍스트에서는 <button>이 다양한 용도로 사용되고 브라우저마다 다른 type을 기본값으로 사용하게될 수도 있기 때문에 HTML 문서를 보고 <button>이 어떤 역할을 하는 것인지 한눈에 알기 어렵다. 따라서 어떤 용도로 사용하더라도, type을 빼먹지 않고 적어주는 것이 좋다.
<button type=" "> 속성
| type="submit" 📌 | 데이터를 제출하기 위한 버튼으로 지정한다. (기본값) |
| type="reset" 📌 | 초기화버튼으로 지정한다. 클릭 시 <form> 내부의 모든 값(value)을 초기화해준다. 기본값(default value)을 지정해놨다면 이 값으로 다시 초기화된다. |
| type="button" 📌 | 버튼으로 지정한다. 클릭 이벤트 핸들러는 JavaScript로 직접 구현한다. |
<button type="submit> 과 <input type="submit">의 차이
<button type="submit">, <input type="submit"> 둘 다 데이터를 서버에 제출하기 위한 버튼이다. 모양도 똑같이 버튼으로 표현된다는 점도 똑같다.
둘의 차이점은 <button>은 안에 내용을 표현할 수 있고, <input>은 표현할 수 없다는 점이다. <button> 태그를 여는 태그와 닫는 태그를 모두 갖지만 <input type =”button”> 속성은 opening 태그만 사용하는 self-closing tag(*)이다. 즉, <input value="제출">처럼 텍스트를 넣어 제출 버튼임을 표시할 수는 있지만, 하지만 여기에 <img>, <svg>와 같은 다른 노드를 추가할 수는 없다. 더 다채로운 방식으로 버튼을 디스플레이하고 싶다면 <button></button> 사이에 컨텐츠를 넣어 사용하는 것이 맞다.
과거 오래된 버전의 브라우저에서 지원하지 않는다는 이유로 <input>을 사용해야한다는 의견이 있었지만, submit, reset, button 타입을 사용할 것이라면 현재로서는 <button>을 사용하지 않을 이유는 없어보인다.
*self-closing tag
종료 태그를 따로 가질 수 없는 태그를 말한다. 컨텐츠를 감쌀 필요가 없는 빈 요소(empty element)들이 이에 해당된다. MDN문서에서는 "Must have a start tag and must not have an end tag"라고 표현되어 있다. 이 종류의 태그들은 어떠한 컨텐트도 자기 자신 내부에 담을 수 없다. <input>, <img>, <line>, <br>, <hr>, <meta> 등이 있다. HTML에서는 <br>로 XHTML에서는 <br /> 로 쓰는 것이 선호된다.
👉 <input> 더 알아보기
<input>은 앞서 말한 것처럼 22가지 type을 지원한다. submit, reset, button 이외에 문자열, 숫자, 시간, 파일 등 데이터 형식에 따른 다양한 선택지가 있다.
<input type=" "> 속성
| type="submit" 📌 | <input>을 form handler에 데이터를 제출하기 위한 버튼으로 지정한다. form handler는 보통 데이터를 처리하는 서버단 페이지로 지정된다. 버튼에 value 속성을 지정하면 <input>에 기본값(default value)로 표시된다. |
| type="reset" 📌 | <input>을 초기화버튼으로 지정한다. 클릭 시 <form> 내부의 모든 값(value)을 초기화해준다. 기본값(default value)을 지정해놨다면 이 값으로 다시 초기화된다. |
| type="button" 📌 | <input>을 버튼으로 지정한다. |
| type="img" | <input>을 이미지버튼으로 지정한다. <input type="image" src="img_submit.gif" alt="Submit" width="48" height="48"> |
| type="text" | <input>을 한 줄 입력 가능한 텍스트필드로 지정한다. input의 기본 type이다. size값을 지정하면 필드 너비가 자동조정된다. 기본 size값은 "20"이다.  |
| type="search" | <input>을 검색필드로 지정한다. 일반적인 텍스트필드처럼 동작한다. |
| type="password" | <input>을 암호필드로 지정한다. 입력한 텍스트는 별표나 원으로 마스킹된다. |
| type="tel" | <input>을 전화번호 필드로 지정한다. pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}"과 함께 사용해서 형식을 지정할 수 있다.  |
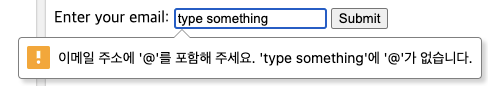
| type="email" | <input>을 이메일을 포함해야하는 입력필드로 지정한다. 브라우저에 따라 제출 시 이메일 주소 유효성검사가 자동으로 이루어진다. 일부 스마트폰에서는 type="email"을 인식하고 키보드에 ".com"를 추가로 띄워준다.  |
| type="url" | <input>을 URL주소를 포함해야하는 입력필드로 지정한다. |
| type="number" | <input>을 숫자 입력만 가능한 필드로 지정한다. min, max값을 지정하면 자릿수에 따라 필드 너비가 자동조정된다. (그림은 min="-10000"일 때)  |
| type="range" | <input>을 슬라이드 컨트롤과 범위 내 숫자를 선택할 수 있는 컨트롤로 지정한다. 기본 범위는 0부터 100이고, min, max, step 속성을 추가로 지정할 수 있다.  |
| type="radio" | <input>을 라디오버튼으로 지정한다. 선택지 중 단 하나의 항목만 선택할 수 있다. |
| type="checkbox" | <input>을 체크박스로 지정한다. 선택지 중 0개, 1개 또는 여러 개를 선택할 수 있다. |
| type="color" | <input>을 색상팔레트로 지정한다. value="#ff0000"과 같이 헥사코드로 기본값을 지정할 수 있다. |
| type="time" | <input>을 Time Picker로 지정한다. (no time zone) |
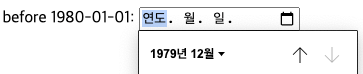
| type="date" | <input>을 Date Picker로 지정한다. min, max속성으로 날짜 범위를 지정하면 Date Picker 캘린더에 지정한 기간만 활성화된다.  |
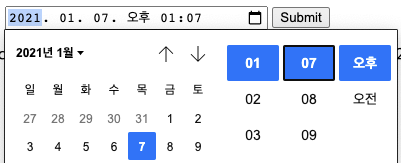
| type="datetime-local" | <input>을 Date Picker & 시간입력 필드로 지정한다. (no time zone) |
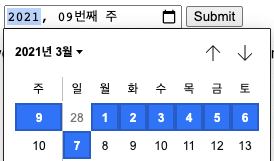
| type="week" | <input>을 Week Picker로 지정한다. |
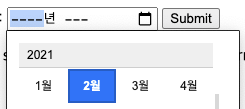
| type="month" | <input>을 연도와 달을 Picker로 지정한다. |
| type="file" | <input>을 '파일선택 버튼'과 '선택된 파일 표시'로 지정한다.   |
| type="hidden" | <input>을 숨겨진 입력필드로 지정한다. 사용자가 보거나 수정할 수 없는 데이터를 포함하는 용도로 사용한다. 개발자 도구에서보거나 편집할 수 있으므로 보안의 형태로 사용해서는 안된다. <input type="hidden" id="custId" name="custId" value="3487"> |
<input form-*=" "> 속성
| form | <input>이 어느 <form>에 속하는지 지정한다. <input>의 form 속성과 <form>의 id 속성이 같아야 한다. <form action="/action_page.php" id="form1"> <input type="text" id="lname" name="lname" form="form1"> |
| formaction | type="submit", type="image"와 함께 쓰이며, 데이터 제출 시 데이터를 어디로 보낼지 적는다. <form>에서 지정한 action 속성보다 우선순위가 높다. <input type="submit" formaction="/action_page2.php" value="Submit as Admin"> |
| formenctype | type="submit", type="image"와 함께 쓰이며, POST 메서드로 데이터를 서버에 제출할 경우 인코딩을 지정한다. <form>에서 지정한 enctype 속성보다 우선순위가 높다. <input type="submit" formenctype="multipart/form-data" value="Submit as Multipart/form-data"> |
| formmethod | type="submit", type="image"와 함께 쓰이며, 데이터를 보낼 때 사용할 HTTP 메서드를 지정한다. <form>에서 지정한 method 속성보다 우선순위가 높다. <input type="submit" formmethod="post" value="Submit using POST"> |
| formtarget | type="submit", type="image"와 함께 쓰이며, form 제출 후 받은 응답을 어디에 표시할지 키워드를 적는다. <form>에서 지정한 target 속성보다 우선순위가 높다. <input type="submit" formtarget="_blank" value="Submit to a new window/tab"> |
그 외 <input>이 가질 수 있는 속성
| name | <input>의 이름을 지정한다. name 속성은 JavaScript에서 요소나 제출된 데이터를 참조해올 때 사용한다. form을 제출할 때, name 속성이 있는 요소만 값이 전달된다. |
| value | <input>의 기본값을 지정한다. |
| placeholder |
<input>에 입력해야할 형식 샘플이나 간단한 설명을 힌트로 제공한다. |
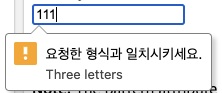
| pattern 📌 | <input>의 입력값을 확인할 정규식을 지정한다. 예시 pattern="[A-Za-z]{3}"  |
| required 📌 | <input>을 필수로 작성해야 한다고 지정한다. |
| max, min, step | <input>의 최댓값, 최솟값, 숫자간격을 지정한다. |
| maxlength, minlength | <input>의 최대, 최소 문자 수를 지정한다. |
| size | <input>의 너비 (문자)를 지정합니다 |
| readonly 📌 | <input>을 읽기전용으로 지정한다. form 제출 시 때 읽기전용 필드의 값도 전송된다. 읽기전용 필드는 수정은 되지 않지만, 그 외 사용자와 상호작용(드래그, 복사 등)은 할 수 있다. |
| disabled | <input>을 비활성화되도록 지정한다. |
| accept | <input type="file>에서 선택할 수 있는 파일확장자를 지정한다. |
| alt | <input type="img">에서 이미지의 대체 텍스트를 지정한다. |
| src | <input type="img">에서 사용할 이미지의 URL을 지정한다. |
| checked | type="checkbox", type="radio"과 함께 쓰이며, <input>의 기본(선택)값을 지정한다. |
| autocomplete | text, search, url, tel, email, password, datepickers, range, and color 타입과 함께 쓰이며, <input>에 자동완성기능 on/off 여부를 지정한다. on으로 지정할 경우 이전에 입력했던 값을 드랍다운으로 표시해준다. |
| autofocus | <input>이 페이지가 로드될 때 자동으로 포커스를 가지도록 한다. |
| dirname | <input>의 텍스트방향을 지정할 수 있다. dirname의 `속성.dir`은 name '속성'과 같아야 한다. (한글처럼 왼쪽에서 오른쪽으로 읽을지, 아랍어처럼 오른쪽에서 왼쪽으로 읽을지의 방향을 말한다.) |
| list | <input>에서 <datalist>에서 정의한 옵션을 사용한다. <input>의 list 속성과 <datalist>의 id 속성이 같아야 한다. |
| height, width | 입력 필드의 높이와 너비를 지정한다. |
| multiple | type="file", type="email"과 함께 쓰이며, 입력필드에 복수의 값을 입력할 수 있도록 지정한다. |
참고자료
Button Type In HTML: Here’s Why You Should Always Declare It
'HTML ⁄ CSS ⁄ JS' 카테고리의 다른 글
| 타입스크립트 기초 (0) | 2021.11.10 |
|---|---|
| JavaScript - 정규표현식(Regular Expression) 맛보기 (2) | 2021.04.03 |
| 상태관리(Stage Management)와 옵저버패턴(Observer Pattern) (2) | 2021.02.21 |
| JavaScript - 연대별로 보는 자바스크립트 변천사 (0) | 2021.02.15 |
| JavaScript - 값(value), 식(expression), 문(statement) (7) | 2021.02.15 |



