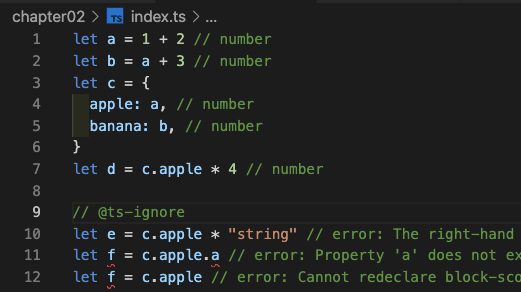
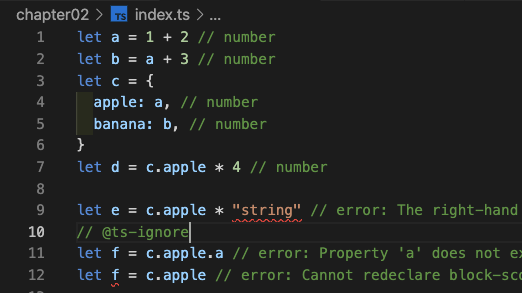
// @ts-ignore 를 쓰려다 자동완성 되는 것 보고 각 옵션이 궁금해졌다.
종류가 4가지 밖에 안되니 하나씩 알아보자.

ts-check
자바스크립트 파일 전체에서 타입체크를 수행한다. 파일 최상단에 써야 효력이 발생한다.


ts-nocheck
타입스크립트 파일 전체에서 타입체크를 수행하지 않는다. 파일 최상단에 써야 효력이 발생한다.


ts-expect-error
바로 다음 라인에 에러가 있을 경우, 에러를 막는다. 바로 다음 라인에 에러가 하나도 없으면 ts-expect-error 자체가 에러가 난다.


ts-ignore
바로 다음 라인의 타입체크를 수행하지 않는다.


'HTML ⁄ CSS ⁄ JS' 카테고리의 다른 글
| [이펙티브 타입스크립트] 8장 타입스크립트로 마이그레이션하기 (0) | 2022.01.18 |
|---|---|
| [이펙티브 타입스크립트] 7장 코드를 작성하고 실행하기 (0) | 2022.01.10 |
| [이펙티브 타입스크립트] 6장 타입선언과 @types (0) | 2022.01.04 |
| [이펙티브 타입스크립트] 5장 any 다루기 (1) | 2021.12.28 |
| loadedData / canPlay / canPlayThrough 이벤트 (0) | 2021.12.26 |



